想要創建CSS3動畫就需要使用到@keyframes規則和animation 屬性;其中@keyframes規則是創建動畫,它指定一個CSS樣式和動畫將逐步從目前的樣式更改為新的樣式。

CSS3 動畫是什麼?
動畫是使元素從一種樣式逐漸變化為另一種樣式的效果。使用@keyframes規則,你可以創建動畫。
當在 @keyframes 創建動畫,把它綁定到一個選擇器,否則動畫不會有任何效果。
指定至少這兩個CSS3的動畫屬性綁定定向一個選擇器:
● 規定動畫的名稱
● 規定動畫的時長
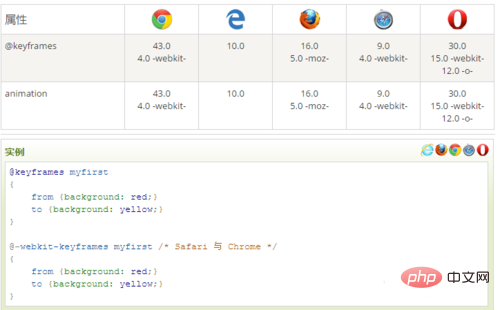
#瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
緊接在 -webkit-, -ms- 或 -moz- 前面的數字為支援該前綴屬性的第一個瀏覽器版本號。

#@keyframes規則
##語法@keyframes animationname {keyframes-selector {css-styles;}}說明:
您可以改變任意多的樣式任意多的次數。 請用百分比來規定變化發生的時間,或用關鍵字 "from" 和 "to",等同於 0% 和 100%。 0% 是動畫的開始,100% 是動畫的完成。 為了得到最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。css動畫範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>以上是css動畫用什麼規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!



