css quotes屬性用於設定嵌套引用的引號類型。所有主流瀏覽器都支援quotes屬性,但IE8需要定義!DOCTYPE才支援quotes屬性。

css quotes屬性怎麼用?
quotes屬性設定巢狀引用(embedded quotation)的引號類型。
可以設定的屬性值:
● none:規定"content" 屬性的"open-quote" 和"close-quote" 的值不會產生任何引號。
● string string string string:定義要使用的引號。前兩個值規定第一層引用嵌套,後兩個值規定下一層引號嵌套。
● inherit 規定應該從父元素繼承 quotes 屬性的值。
引號字元

#說明:所有瀏覽器都支援 quotes 屬性。
註解:如果已規定 !DOCTYPE,那麼 Internet Explorer 8 (以及更高版本)支援 quotes 屬性。
css quotes屬性 範例
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
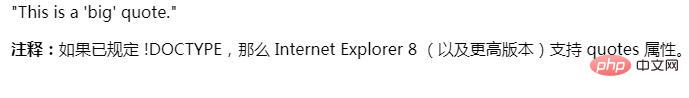
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>效果圖:

以上是css quotes屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

