在ps中製作四方連續圖需要把素材圖片導入,然後對素材進行上下左右平移到適當的位置,然後透過切片工具進行切割獲得最終的四方連續圖片。

ps製作四方連續圖的步驟:
1、打開一張圖片準備用它做四方連續圖。
2、建立一個大的背景圖層,把圖片放在上面。
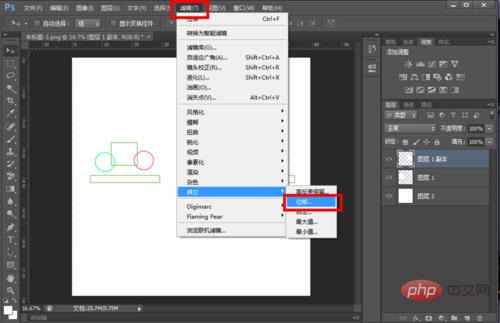
3、複製圖片圖層,「濾鏡」--「其它」--「位移」。

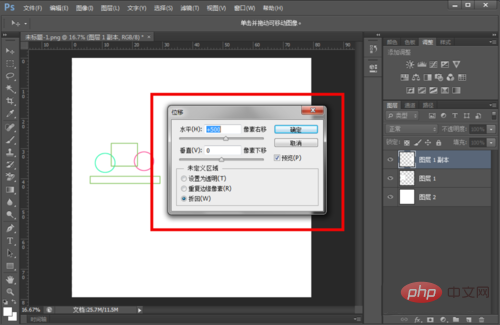
4、在這裡我們可以把圖層水平或垂直移動到需要的位置。

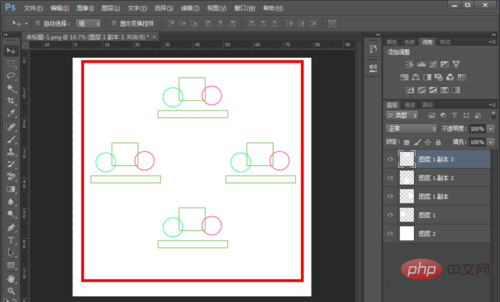
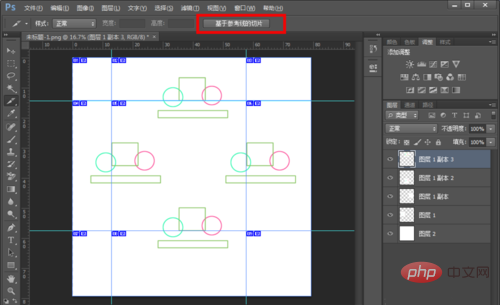
5、我們把四個圖片圖層分別移到上下左右的位置,保持圖片的上下左右對齊。

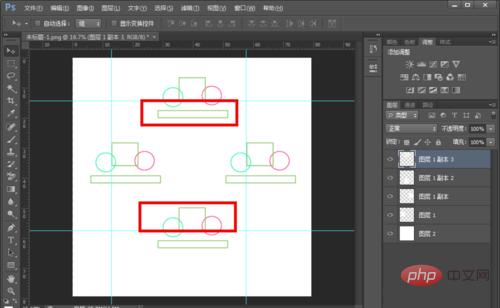
6、然後我們用拉參考線,上下左右四根,保持切割後上下可以拼合,左右也可以拼合。

7、選擇左邊的“切片工具”,然後點擊頂部的“基於參考線”。

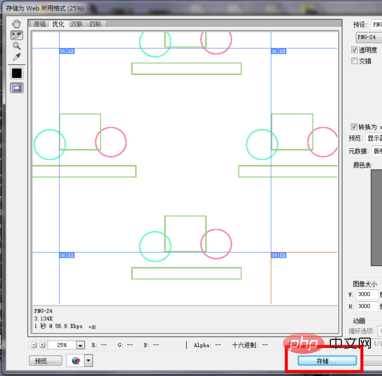
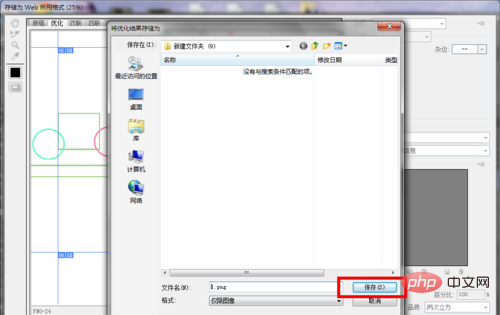
8、選擇“檔案”--“儲存為web所用格式”,選擇“儲存”,並在命名後儲存。


#然後在「images」資料夾中可以找到我們製作的四方連續圖。
以上是ps怎麼做四方連續圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!


