css column-rule屬性是一個設定所有column-rule-*屬性的簡寫屬性,可以用來設定列之間的寬度,樣式和顏色。

css column-rule屬性怎麼用?
column-rule屬性設定所有 column-rule-* 屬性的簡寫屬性。
語法:
column-rule: column-rule-width column-rule-style column-rule-color;
屬性值:
● column-rule-width 設定列之間的寬度規則。
● column-rule-style 設定列之間的樣式規則。
● column-rule-color 設定列之間的顏色規則。
註解:
Internet Explorer 10 和 Opera 支援 column-rule 屬性。 Firefox 支援替代的 -moz-column-rule 屬性。 Safari 和 Chrome 支援替代的 -webkit-column-rule 屬性。 Internet Explorer 9 以及更早版本的瀏覽器不支援 column-rule 屬性。
css column-rule屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
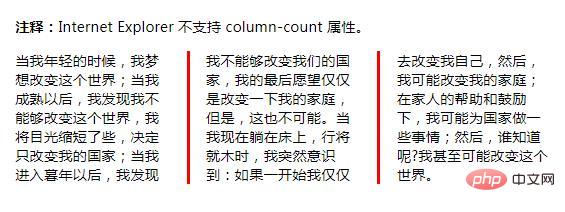
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果圖:

以上是css column-rule屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

