css backface-visibility屬性用於定義當元素不面向螢幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。其語法為backface-visibility: visible|hidden。

css backface-visibility屬性怎麼用?
作用:backface-visibility 屬性定義當元素不面向螢幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法:
backface-visibility: visible|hidden
說明:visible背面是可見的。 hidden背面是看不見的。
css backface-visibility屬性使用範例
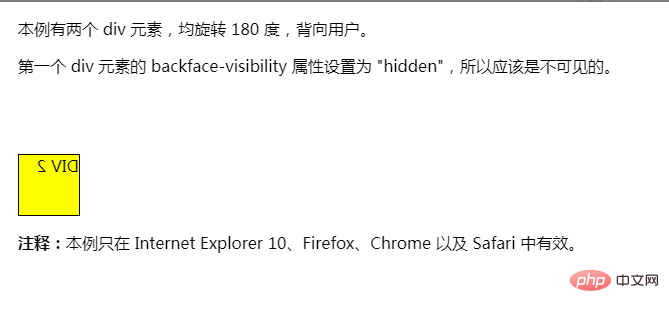
本例有两个 div 元素,均旋转 180 度,背向用户。
第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。
DIV 1DIV 2注释:本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。
效果輸出:

以上是css backface-visibility屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



