list-style屬性是css的一個簡寫屬性,用於在一個宣告中設定所有的清單屬性。可以設定的清單屬性有:清單項目標記的類型、標記位置、影像標記;可以不設定其中的某個值,例如 "list-style:circle inside;" 也是允許的。
css list-style屬性怎麼用?
list-style屬性在一個宣告中設定所有的清單屬性。
說明:
該屬性是一個簡寫屬性,涵蓋了所有其他清單樣式屬性。
由於它應用到所有display 為list-item 的元素,所以在普通的HTML 和XHTML 中只能用於li 元素,不過實際上它可以應用到任何元素,並由list-item 元素繼承。
可以依序設定下列屬性:list-style-type,list-style-position,list-style-image。
● list-style-type:設定清單項目標記的類型。
● list-style-position:設定在何處放置清單項目標記。
● list-style-image:使用圖像來取代清單項目的標記。
可以不設定其中的某個值,例如 "list-style:circle inside;" 也是允許的。未設定的屬性會使用其預設值。
註解:所有瀏覽器都支援 list-style 屬性。
css list-style屬性的使用範例
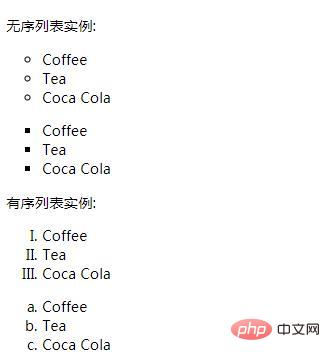
#範例1:不同的清單項目標記
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>效果圖:

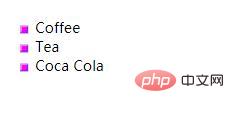
範例2:指定清單項目標記的圖片
rrreee效果圖:

以上是css list-style屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



