html var標籤是一個短語標籤,用來定義變數。我們並不反對使用這個標籤,但是如果您只是為了達到某種視覺效果而使用這個標籤的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。

html var標籤怎麼用?
標籤定義並使用說明
標籤是一個短語標籤,用來定義變數。
提示:我們並不反對使用這個標籤,但是如果您只是為了達到某種視覺效果而使用這個標籤的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。
所有片語標籤:
呈現為被強調的文字。
定義重要的文字。
定義一個定義項目。
定義電腦程式碼文字。
定義樣本文字。
定義鍵盤文字。它表示文字是從鍵盤上鍵入的。它經常用在與電腦相關的文件或手冊中。
定義變數。您可以將此標籤與 及 <code> 標籤搭配使用。 </code>
HTML 4.01 與 HTML5之間的差異
#無。
全域屬性
標籤支援 HTML 的全域屬性。
事件屬性
標籤支援 HTML 的事件屬性。
實例
對文件中的文字進行格式化:
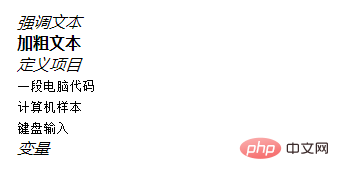
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
效果輸出:

以上是html var標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



