在html中,span標籤用於對文件中的行內元素進行組合;它提供了一種將文字的一部分或文件的一部分獨立出來的方式。 span標籤沒有固定的格式表現,當對它套用css樣式時,該標籤元素中的文字才會與其他文字產生視覺上的差異。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html span標籤怎麼用?
作用:用來組合文件中的行內元素。
說明:
span 標籤沒有固定的格式表現。當對它套用樣式時,它才會產生視覺上的變化。如果不對它套用樣式,那麼該元素中的文字與其他文字不會任何視覺上的差異。
註解:
被 元素包含的文本,您可以使用 CSS 對它定義樣式,或使用 JavaScript 對它進行操作。請使用 來組合行內元素,以便透過樣式來格式化它們。
html span標籤範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>span常用在显示一段普通的文本,没有固定的格式表现,如果需要,可以添加属性来表现形式</span>
</body>
</html>效果圖:

##html span標籤範例2:
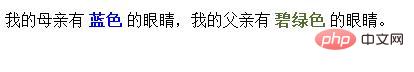
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我的父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p> </body> </html>

html影片教學》
以上是html span標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



