html colgroup標籤用於對表格中的列進行組合,以便對其進行格式化,

colgroup標籤是什麼意思? html colgroup標籤怎麼用
作用:對表格中的列進行組合,以便對其進行格式化。
說明:
如需對全部列應用樣式,
註解:
所有主流瀏覽器都支援
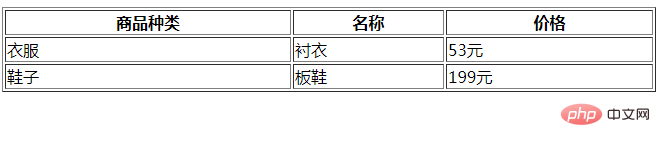
html colgroup標籤使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
</html>效果:

以上是html colgroup標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



