之前用Vue element寫了一個後台管理系統,在登入時使用axios請求資料傳參時無法正常的取得資料。之後也是一通百度,發現原因是傳遞參數要將參數序列化。

這裡使用了qs外掛:
簡單來說,qs 是增加了一些安全性的查詢字串解析和序列化字串的函式庫。
在專案中使用命令列工具輸入:npm install qs
安裝完成後在需要用到的元件中:import qs from 'qs'
具體使用中我看了:qs.parse()和qs.stringify()
這兩種方法雖然都是序列化,但還是有差別的。
qs.parse()是將URL解析成物件的形式
qs.stringify()是將物件序列化成URL的形式,以&進行拼接
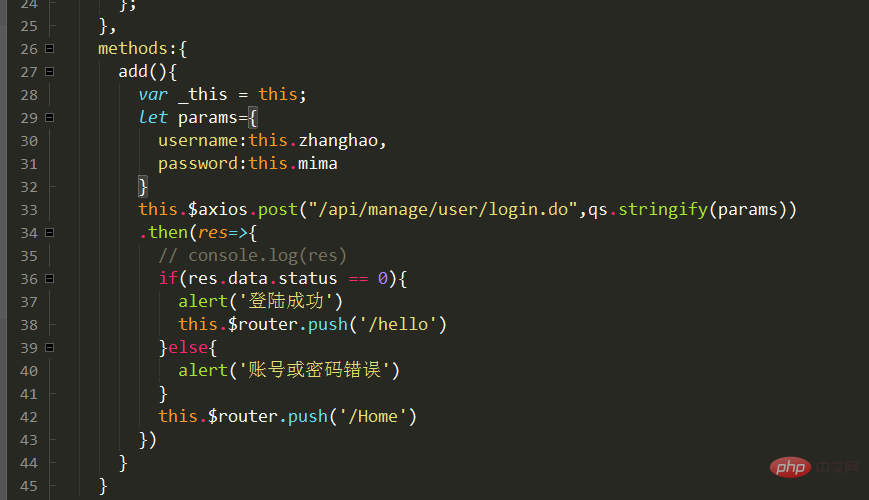
#解決我遇到的問題我使用了qs.stringify()
直接上圖,一個簡單的請求登入範例:

以上是vue qs是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

