VSCode是微軟出的一款輕量級程式碼編輯器,免費且功能強大,對JavaScript和NodeJS的支援非常好,自備很多功能,例如程式碼格式化,程式碼智慧提示補全、Emmet外掛程式等。 VSCode推薦一個專案以資料夾的方式開啟。
推薦手冊:Vue.js基礎教學

但想開發vue還需要下載外掛。
vscode外掛
安裝
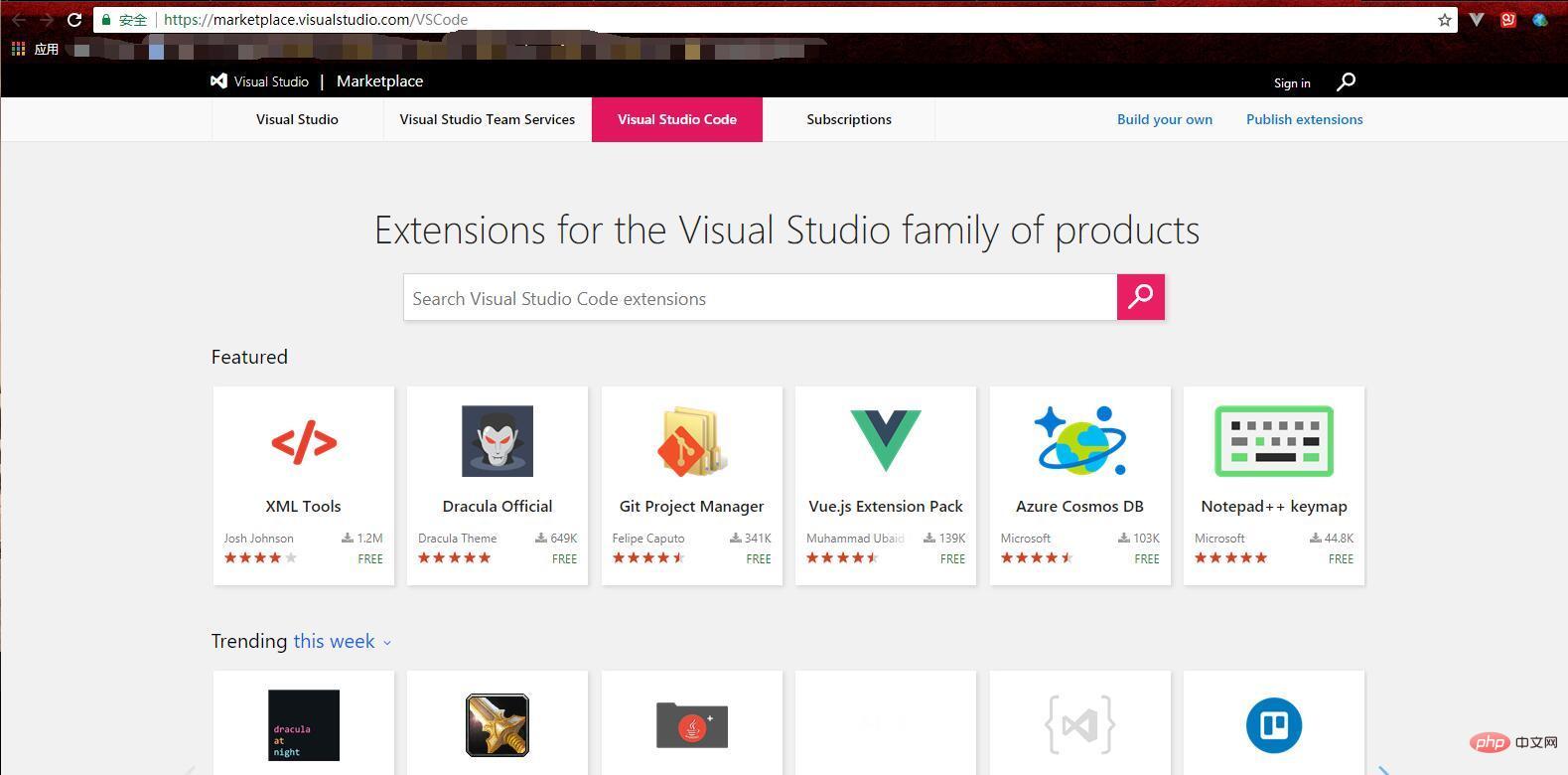
#進入vscode官網外掛商店(https://marketplace.visualstudio. com/VSCode)

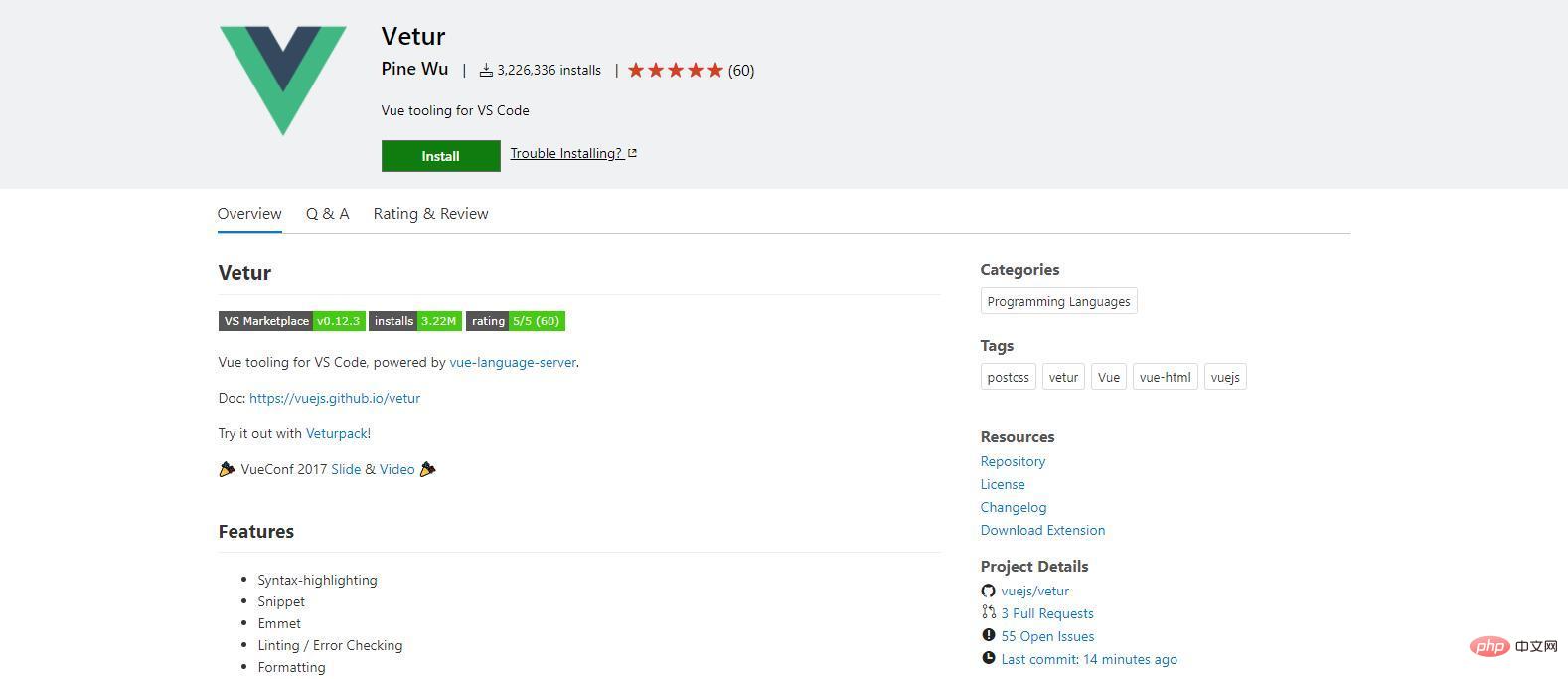
要安裝Vetur插件為例

##點擊install,會啟動vscode
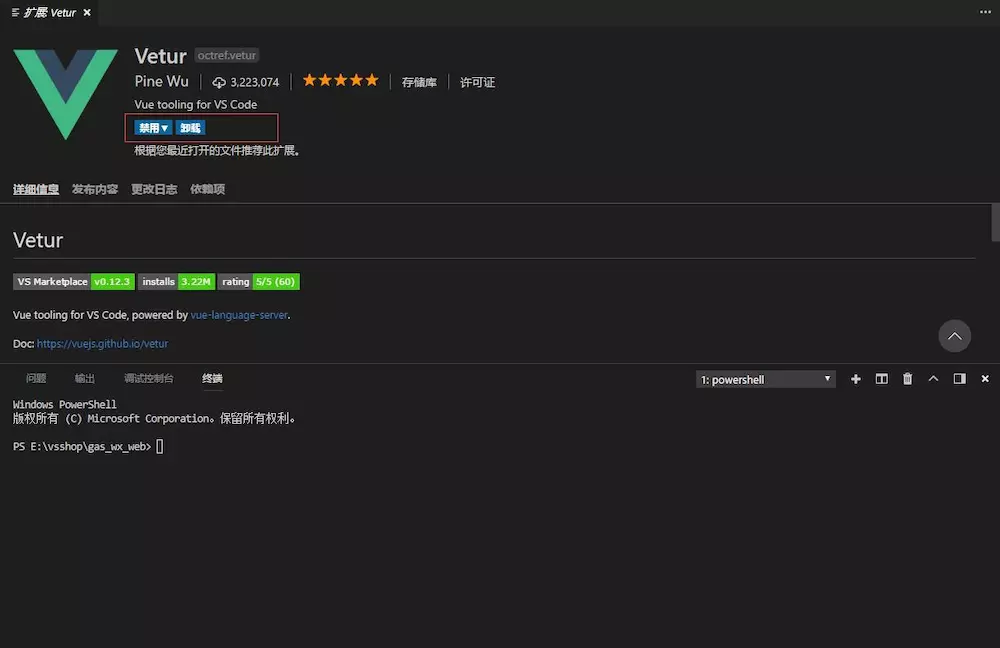
 在vscode中點選安裝即可
在vscode中點選安裝即可
vetur 語法高亮、智慧感知
VueHelper vue程式碼片段
Vue 2 Snippets vue2程式碼碎片
相關文章推薦: 1.在Vue中有關除錯工具vue-devtools(詳細教學)
2.Vue在前端開發中需要注意什麼
相關影片推薦
:1.JavaScript極速入門_玉女心經系列
2.Vue框架影片教學
以上是vue前端用什麼開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!


