最近在做專案的時候用到了webSocket協定,而且是在微信小程式中用到了webSocket,微信小程式中使用wss協定的時候不能設定埠,只能使用預設的443埠。我的https已經監聽了443個端口,webSocket再去監聽443,肯定不行啊。要想辦法解決。於是想到了兩種辦法解決。一種解決方法是把webSocket部署到另一台伺服器上,這樣成本也太高了。另一種辦法,就是使用nginx反向代理。
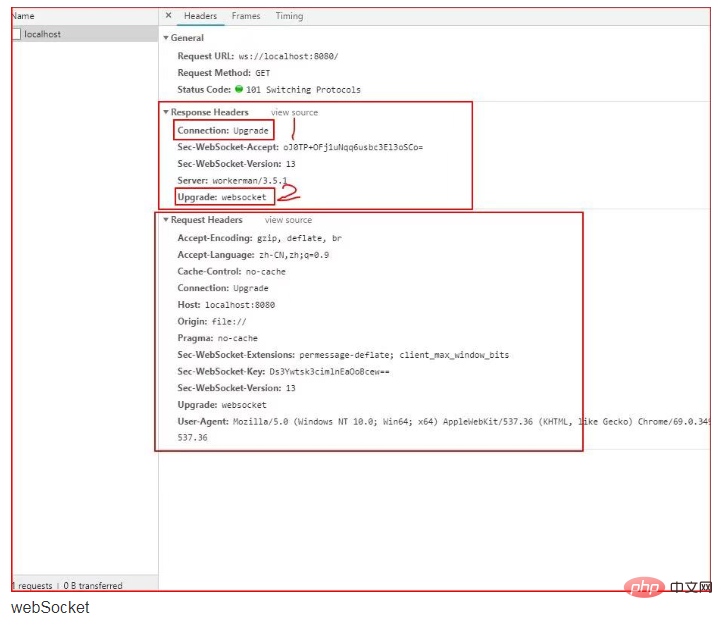
因為webSocket協定是基於http協定升級的(見下圖),所以可以使用nginx反向代理webSocket.

從這張圖片上可以看出,webSocket連線的建立是在http協定的基礎上。
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 Origin: http://example.com
熟悉HTTP的童鞋可能發現了,這段類似HTTP協定的握手請求中,只是多了幾個東西。
Upgrade: websocket Connection: Upgrade
這就是Websocket的核心了,告訴Apache、Nginx等伺服器:我發起的是Websocket協定。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
首先,Sec-WebSocket-Key 是一個Base64 encode的值,這個是瀏覽器隨機產生的,告訴伺服器:泥煤,不要忽悠窩,我要驗證尼是不是真的是Websocket助理。
最後,Sec-WebSocket-Version 是告訴伺服器所使用的Websocket Draft(協定版本),在最初的時候,Websocket協定還在Draft 階段,各種奇怪的協定都有,而且還有很多期奇奇怪怪不同的東西,什麼Firefox和Chrome用的不是一個版本之類的,當初Websocket協議太多可是一個大難題。 。不過現在還好,已經定下來啦大家都使用的一個東西
然後伺服器會回傳下列東西,表示已經接受到請求, 成功建立Websocket啦!
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= Sec-WebSocket-Protocol: chat
這裡開始就是HTTP最後負責的區域了,告訴客戶,我已經成功切換協定啦~
Upgrade: websocket Connection: Upgrade
依然是固定的,告訴客戶端即將升級的是Websocket協定。至此,HTTP已經完成它所有工作了,接下來就是完全按照Websocket協定進行了。
明白協議的原理了就可以下一步了
首先nginx先配置好https的憑證
伺服器的憑證是老大配置好的,我就直接用了。需要的自己查一下吧0.0
在nginx設定檔的service節點中加入如下設定
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}解釋一下參數
/wss這個是隨便起的,告訴Nginx要代理的url,現在我的設定為wss,當我訪問的我的伺服器https://abc.com/wss時,Nginx會把我的請求映射到本機的8888端口。
proxy_pass 要代理到的url,我的代理到本機的8888埠。
proxy_http_version 代理程式時使用的 http版本。
重點來了:
代理webSocket的關鍵參數
proxy_set_header Upgrade 把代理程式時http請求頭的Upgrade 設定為原來http請求的請求頭,wss協定的請求頭為websocket
proxy_set_header Connection 因為代理的wss協定,所以http請求頭的Connection設定為Upgrade
proxy_set_header X-Real-IP 給代理程式設定原http請求的ip,填入$remote_addr 即可
至於websocket協定的response的參數,在反向代理的時候不用管。
到這裡,Nginx反向代理webSocket的設定就完成了,重啟Nginx,用websocket連接試試,在原來wss地址的地方填寫wss://abc.com/wss。如果websocket成功連線,說明Nginx反向代理websocket已經成功了。
總結
現在的設定只是反向代理到本機時的設定,如果要反向代理到別的主機,在代理程式時可能會跨域問題,需要在Nginx的反向代理程式中做跨域的設定。
思考
在Nginx的設定檔中能看到這一段
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}這是Nginx中php的設定檔,我擦,怎麼這麼眼熟,這個配置清單跟剛才的websocket的反向代理這麼像。透過上網查資料才知道,原來Nginx在處理php類型的請求時,把請求發fastcgi管理進程處理,fascgi管理進程選擇cgi子進程處理結果並回傳被nginx,而php-fpm是一個PHP FastCGI管理器, nginx本身不能處理PHP,它只是個web伺服器,當接收到請求後,如果是php請求,則發給php解釋器處理,並把結果傳回給客戶端。所以說Nginx在處理php類型的請求時,本質上也是透過反向代理功能實現的。
我們可以把思維展開,用Nginx反向代理可以實現更多的功能,比如代理Tomcat
location /Tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
}當然,也可以用Nginx反向代理實現負載平衡,這個我還沒有試過,等以後用到了,再來補充。
以上是nginx反向代理webSocket配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



