這篇文章帶給大家的內容是關於CSS的工作流程介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在平常的工作中,可能都是再用一些框架或是簡單的CSS來修飾我們的HTML頁面,那麼仔細想想一個資深的前端從業者,是否需要知道他的工作原理和過程呢,技術這種東西,當然是我們了解的越多,才會使用的越得心應手。那麼下面,我就為大家來介紹CSS的工作流程把。
有個經典的問題:從你輸入 URL 到看到頁面都發生了什麼?這個問題回答可長可短,回答詳細了扯上大幾千字都不是問題。這裡我從接收到 HTML,CSS,JS 等各種文件之後開始說,前面的都不是本題重點了。
總的來說,流程分以下幾步:
是不是感覺很神奇,簡單的幾個過程就能讓我們的頁面變得好看起來,這還是屬於很淺的一些內容,更深層次東西在bob老師最近的直播課中常有講到,大家可以多關注哦。不說這些題外話了,我們下面來畫幾個圖,幫助大家更清楚的理解CSS的工作流程、。
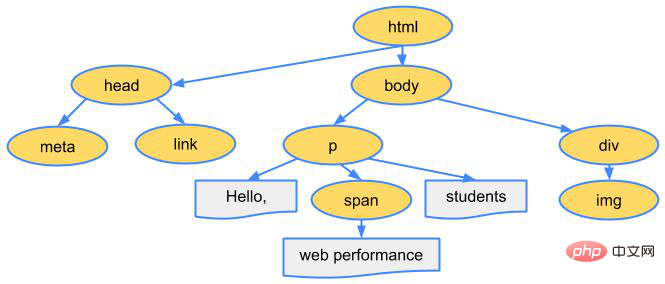
1、建構DOM Tree:HTML 檔案載入後,瀏覽器開始建構DOM Tree,DOM Tree 是描述HTML 文件中元素層疊關係的一棵樹,長這樣


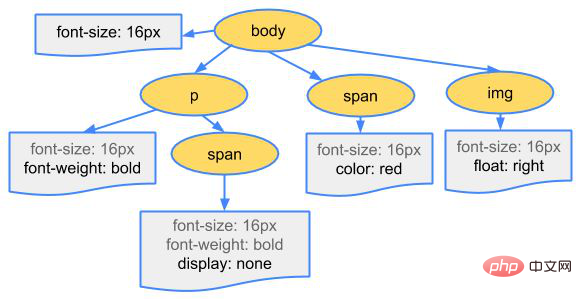
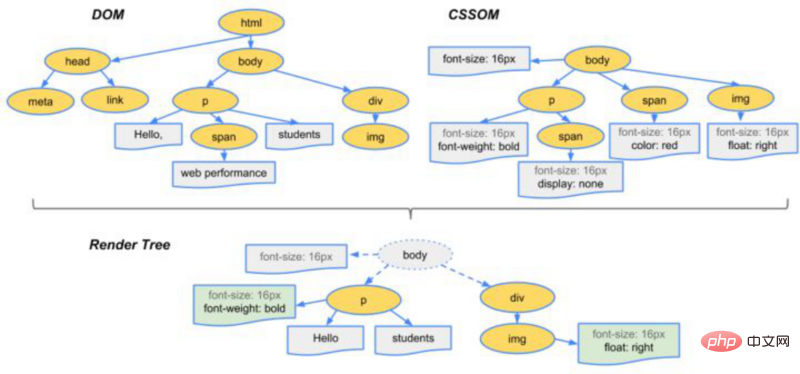
3.合成渲染樹:將DOM 樹和CSSOM 樹合併成一棵渲染樹,長這樣
#4、繪製/柵格化:我們已經知道各個元素的樣式和佈局方式了,接下來就是瀏覽器核心(平常說的webkit 核心)來計算,將渲染樹中的每個節點轉換成螢幕上的實際像素。
5、繪製到螢幕。
【推薦課程:CSS影片教學】
#以上是CSS的工作流程介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


