這篇文章帶給大家的內容是關於JavaScript資料類型判斷的方法介紹(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、 常用的typeof
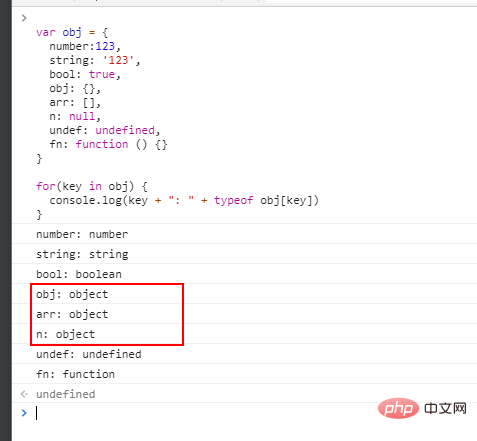
對於array、object、null的判斷是不友善的,可以看下圖的執行結果。

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
}instanceof測試建構子的prototype屬性是否出現在物件的原型鏈中的任何位置。
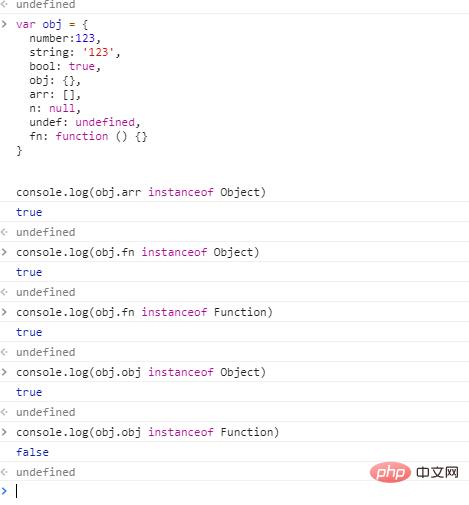
如果你了解原型鏈,你會知道原型鏈的複雜性,instanceof得到的值並不是固定不變的,它會沿著原型鏈查找,最明顯的是所有的基本資料型別都繼承與Object .protype.
[任何数据类型] instanceof Object > true
如下圖:

#以下是相容性方案最好、最全面、也是最有效的:
下面有兩種實作方式(原型方法和全域方法),可以依照自己的需求選擇。
(function () {
function isType(type,data) {
// data是全局方法时使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到数据类型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()使用方式:
var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
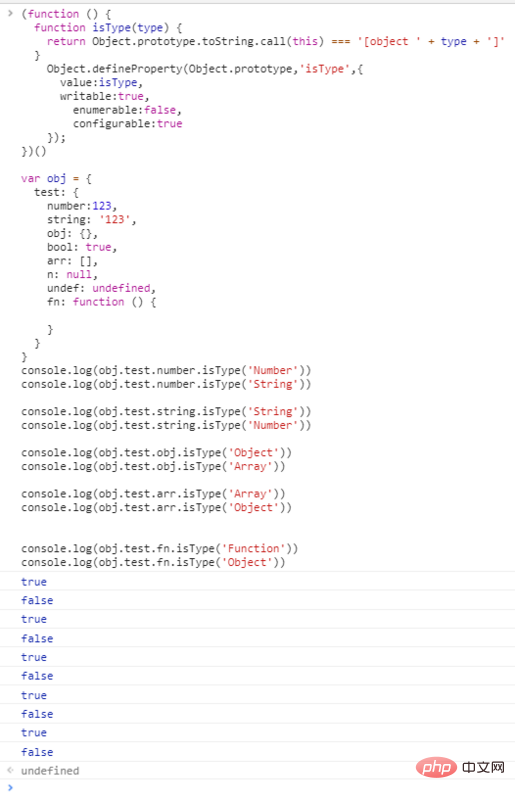
str.isType('String')測試程式碼:
var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,请用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))
本篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的JavaScript影片教學專欄! ! !
#以上是JavaScript資料型別判斷的方法介紹(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



