這篇文章帶給大家的內容是關於JavaScript實現無限級遞歸樹的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
需求:最近遇到一個需求,平時被後台慣著直接返回了樹形結構給到前端,前端對這種嵌套類型的資料(如地區的級聯或菜單的樹形結構)省掉了一層處理。換了個後台開發回傳了扁平化的陣列資料給到前端自己去處理如下data。突然有點慌......
const data = [ { "area_id": 5, "name": "广东省", "parent_id": 0, }, { "area_id": 6, "name": "广州市", "parent_id": 5, }, { "area_id": 7, "name": "深圳市", "parent_id": 5, }, { "area_id": 4, "name": "北京市", "parent_id": 3, }, { "area_id": 3, "name": "北京", "parent_id": 0, }, { "area_id": 2, "name": "测试子地区", "parent_id": 1, }, { "area_id": 1, "name": "测试地区", "parent_id": 0, } ]
emmm,換個念頭想想也剛好鍛煉鍛煉,擼起袖子乾吧,然後就總結了以下兩種整理方法~
方法一-遞迴
在這種那麼適合遞歸的場景,怎麼能少了遞迴這個角色呢?第一種方法,遞歸出場!獻上遞歸寶器~
function toTreeData(data,pid){ function tree(id) { let arr = [] data.filter(item => { return item.parent_id === id; }).forEach(item => { arr.push({ area_id: item.area_id, label: item.name, children: tree(item.area_id) }) }) return arr } return tree(pid) // 第一级节点的父id,是null或者0,视情况传入 }
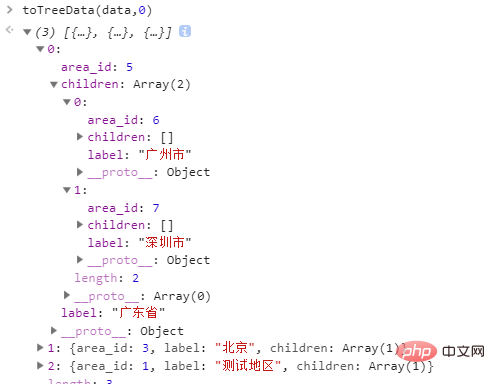
恩,姿勢擺好,在控制台裡執行一下

哎喲,不錯哦~後台小哥哥再也不擔心需要回傳什麼數據給我了。不過,該方法有個缺點,在我使用元件的時候需要的資料結構中,如果子層級沒有資料children回傳[]。恩,有點問題,但是還是可以優化的,優化的程式碼我會那麼容易給出嗎?你已經是個成熟的程式猿了,需要學會自己優化程式碼了! ! !
物件在我眼裡一直是倚天屠龍寶刀的存在,了解到其中的奧妙便形同有一武林秘籍傍身。當然,沒用好就相當於一堆廢鐵,甚至會導致一些不可預料的結果。
function setTreeData(arr) { // 删除所有 children,以防止多次调用 arr.forEach(function (item) { delete item.children; }); let map = {}; // 构建map arr.forEach(i => { map[i.area_id] = i; // 构建以area_id为键 当前数据为值 }); let treeData = []; arr.forEach(child => { const mapItem = map[child.parent_id]; // 判断当前数据的parent_id是否存在map中 if (mapItem) { // 存在则表示当前数据不是最顶层数据 // 注意: 这里的map中的数据是引用了arr的它的指向还是arr,当mapItem改变时arr也会改变,踩坑点 (mapItem.children || ( mapItem.children = [] )).push(child); // 这里判断mapItem中是否存在children, 存在则插入当前数据, 不存在则赋值children为[]然后再插入当前数据 } else { // 不存在则是组顶层数据 treeData.push(child); } }); return treeData; }; console.log(setTreeData(data)); // 输出整理后的数据
結果我就不執行了,跟遞迴的結果相似。相比起遞歸,我比較喜歡這種方法。不過這種方法有一種容易犯錯的地方,就是它會改變原數據,我就在這裡踩了好久的坑,所以一開始採用了刪除children的初始化了一遍。記住了嗎,沒記得自行重複說三次! ! !
以上簡單介紹了兩種將扁平化資料轉換為遞歸樹的方法,學會了嗎,沒學會再回去好好擼擼碼!!目前我遇到需要將資料整理樹狀結構的主要在選單列或分類的樹狀結構上,當然還有像省市這種有從屬關係的結構。
這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的的JavaScript教程視頻欄目! ! !
#以上是JavaScript實作無限級遞歸樹的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!



