這篇文章主要跟大家介紹jQuery中hasClass()用法介紹,希望對需要的朋友有幫助!

hasclass什麼意思?
hasClass()是jQuery中的內建方法,用來檢查具有指定類別名稱的元素是否存在。
語法:
$(selector).hasClass(className);
參數:它接受一個「className」參數,該參數指定需要在所選元素中搜尋的類別名稱。
傳回值:如果搜尋成功,回傳true,否則回傳false。
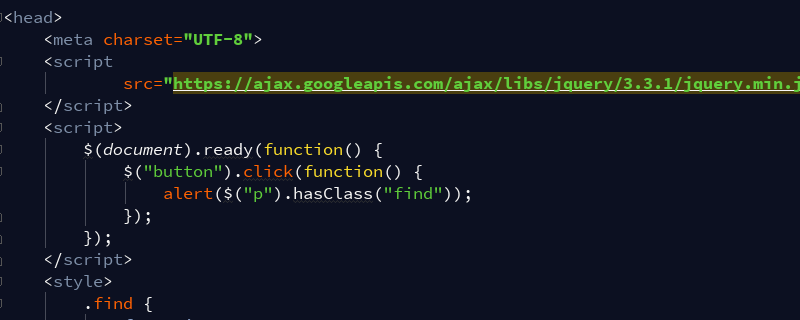
jQuery hasClass()方法的使用範例:
<html>
<head>
<meta charset="UTF-8">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").hasClass("find"));
});
});
</script>
<style>
.find {
font-size: 120%;
color: green;
}
body {
width: 50%;
height: 200px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<h1>标题1</h1>
<p class="find">PHP中文网!</p>
<p>这是普通段落</p>
<button>点击我!</button>
</body>
</html>輸出:

當點選「點選我」按鈕時,出現如下彈出視窗

相關推薦:《jQuery教學》
這篇文章就是關於jQuery中hasClass ()的意思及用法詳解,簡單易懂,希望對需要的朋友有幫助!
以上是jQuery中hasClass()的意思及用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



