這篇文章帶給大家的內容是關於vue-cli3.0安裝與設定的方法教學(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近公司要開新項目,用vue-cli3.0配置,讓我搞一搞,做個記錄。
安裝
首先你要升級到cli3.0,指令如下。 (最好自己去官網過一遍cli3.0的文件)
npm install -g @vue/cli-service-global
安裝完成後檢測一下是否安裝成功,如下圖展示。

顯示3.0以上就安裝成功。
建立一個項目
vue create hello-world
建立過程中,會讓你選一系列的配置,鍵盤上下鍵可以切換,空白鍵可以選取,回車鍵確認。下面我一一細說。

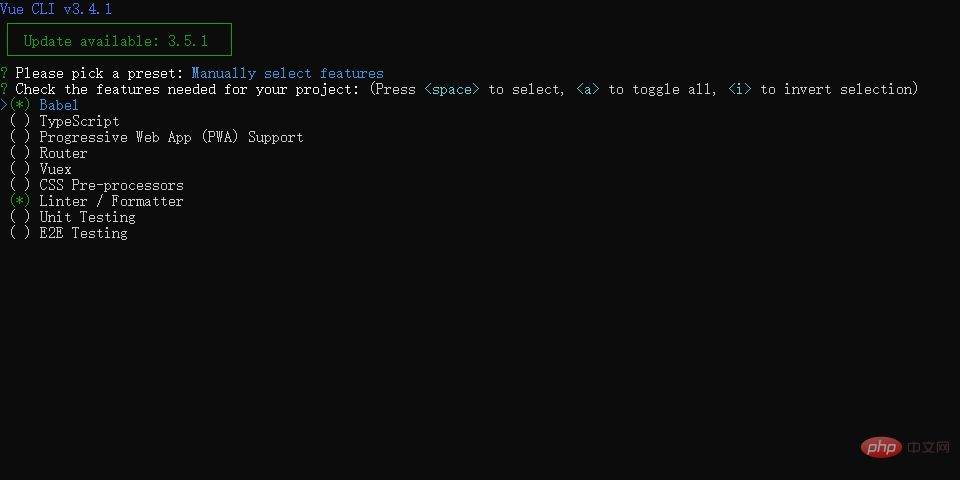
第一個預設配置只會安裝babel和eslint,其它的需要自己配置,不建議選,這裡我們選擇第二個手動配置。按回車(鍵盤上下鍵可以上下切換選擇)

從上往下分別為(註:空白鍵可以選定)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
這裡選擇可以根據個人需求來進行選擇
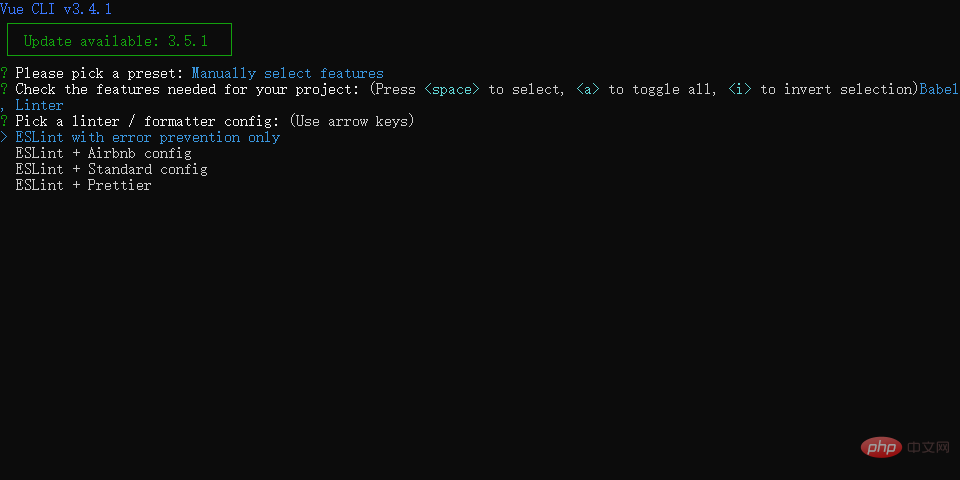
下一步,選擇eslint的風格,這裡不多囉嗦,直接選擇第三個standard(應為前幾個我也不了解-_-)

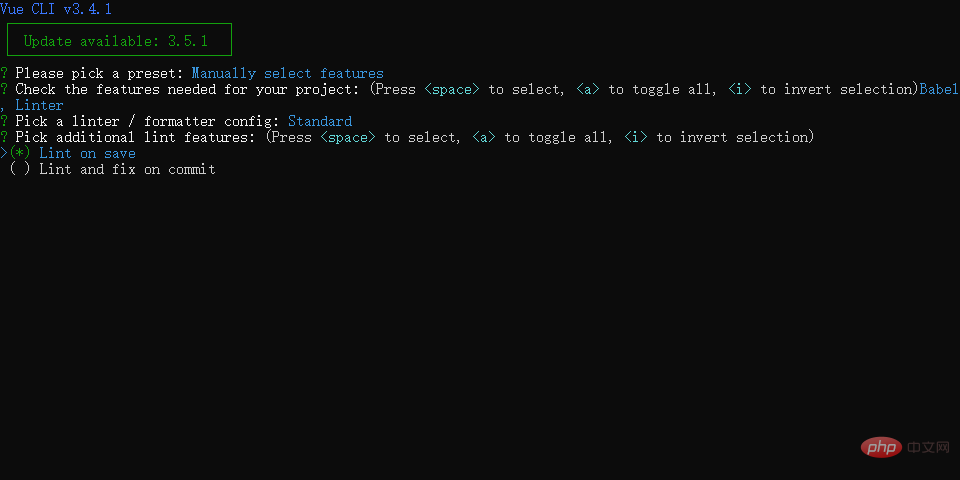
這裡是問你,要在儲存時設定lint還是在提交是設定lint,我這裡設定儲存時lint(第一個)

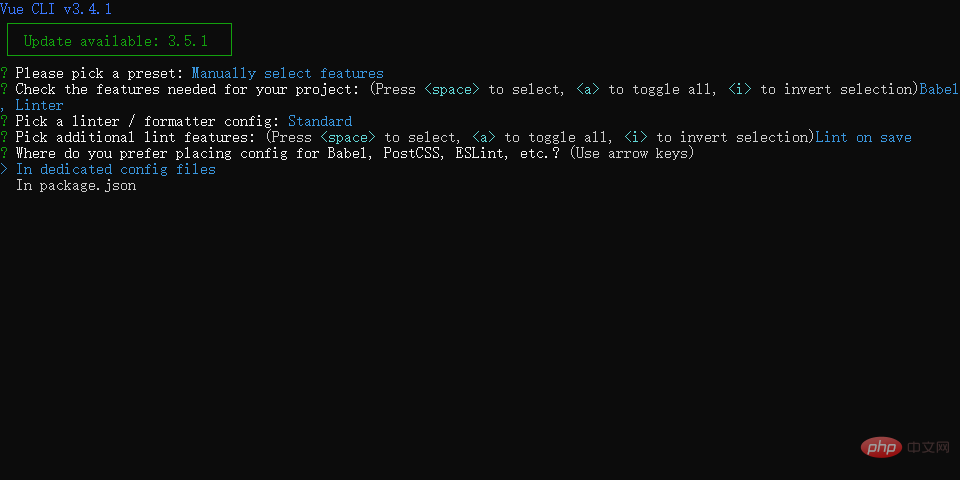
這裡是問你將babel,eslint,postcss這些設定放在那裡
 ##
##
In dedicated config files:放在相应的文件中 In package.json:放在package.json中
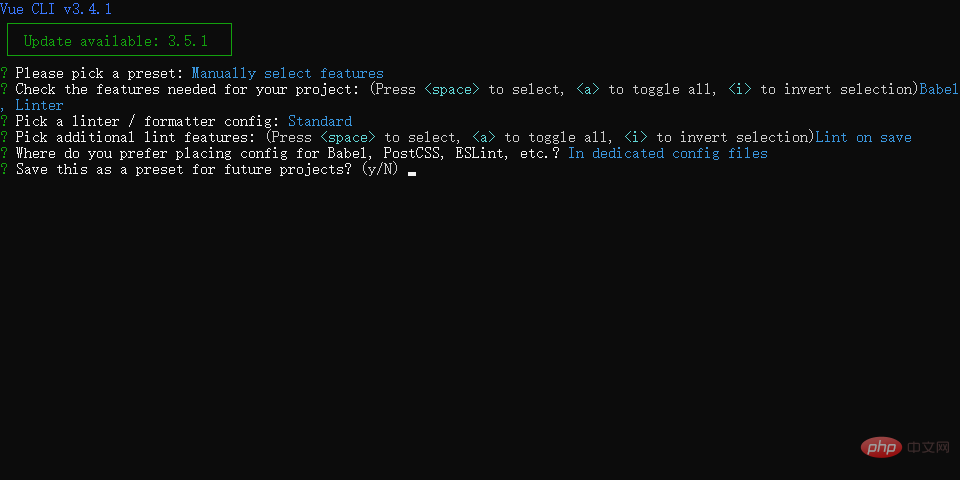
這裡是問你是否儲存預設,當你選擇是的時候,下次你在執行vue create xxx的時候,會預設選擇這些設置, 建議選否
建議選否
JavaScript影片教學專欄!
#
以上是vue-cli3.0安裝與設定的方法教學(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
