這篇文章帶給大家的內容是關於javaScript中的Arguments物件的用法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、搞清楚什麼是arguments
「arguments 是一個對應於傳遞給函數的參數的類別數組物件。
arguments物件是所有(非箭頭)函數中都可用的局部變數。你可以使用arguments物件在函數中引用函數的參數。此物件包含傳遞給函數的每個參數,第一個參數在索引0處。」
首先它是一個類別數組對象,typeof arguments結果毫無疑問是"object",注意結果是字串類型。接下來呼叫Object.prototype.toString.call(arguments),結果是從未見過的"[object Arguments]"。
2.轉換為陣列
1.Array的silce方法
Array.prototype.slice.call(arguments)
2.Array.from
let re = Array.from(arguments)
3.拓展運算子
let re = [...arguments]
3.從arguments到類別數組
類別數組必須有length屬性,具有索引屬性,下面結合程式碼說明:
let obj = {
"0": 'a',
"1": 'b',
"2": 'c',
length: 3,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
obj.push('d')
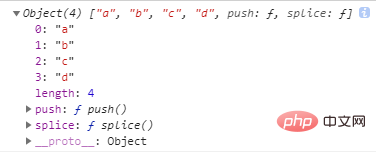
console.log(obj)結果為:

實際執行過程相當於:
obj[obj.length] = 'd'; obj.length++;
4.筆試題
var length = 10;
function fn(){
console.log(this.length)
}
var obj = {
length: 5,
getF: function(fn) {
fn();
arguments[0]();
}
}
obj.getF(fn);考察的是arguments和this指向問題,我答的5 1,真實結果為10 1。第一次寫文章,希望對你們有點幫助。
這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的JavaScript教學影片專欄!
#以上是javaScript中的Arguments物件的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


