本篇文章帶給大家的內容是關於如何取得微信小程式登入的session? (詳細),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
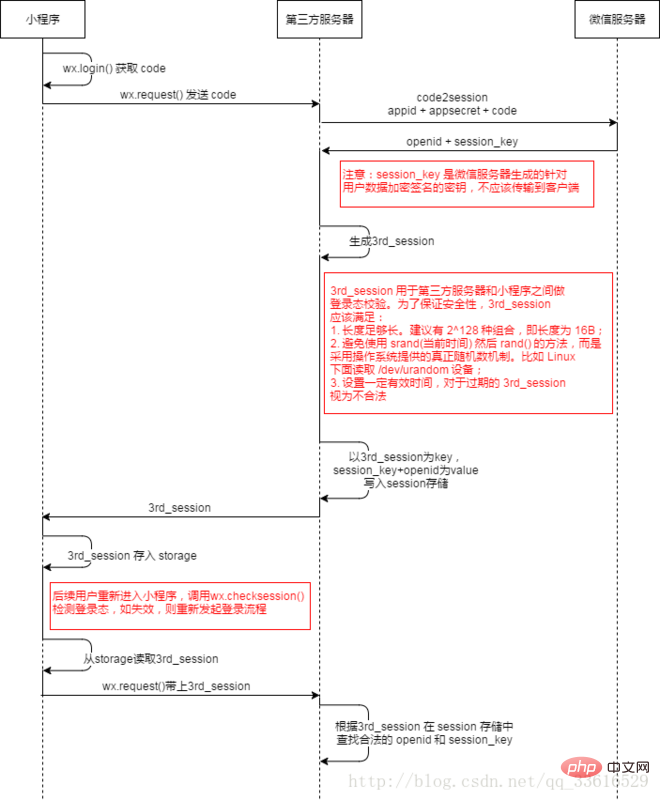
取得微信小程式登入的session,整個過程如下:

#第一步:小程式取得要往服務端傳的js_code
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})第二步:伺服器接收js_code,然後呼叫微信介面驗證,取得session_key
介面呼叫位址:
https://api .weixin.qq.com/sns...
appid 是 小程式唯一識別碼##secret 是 是 小程式唯一識別碼##secret ##js_code 是 登入時取得的code
grant_type 是 填入為authorization_code
返回參數:
##wx.checkSession
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})以上是如何取得微信小程式登入的session? (詳細)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





