這篇文章帶給大家的內容是關於JSON.parse()和JSON.stringify()的效能測試(範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
JSON.parse(JSON.stringify(obj))我們一般用來深拷貝,其過程說白了,就是利用JSON.stringify 將js物件序列化(JSON字串),再使用JSON.parse來反序列化(還原)js物件。至於這行程式碼為什麼能實現深拷貝,以及它有什麼限制等等,不是本文要介紹的。本文要探究的是,這行程式碼的執行效率如何?如果隨意使用會不會造成一些問題?
先上兩個js效能測試的依賴函數
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}定義一些初始資料
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];資料處理函數
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
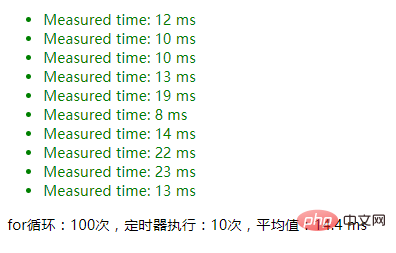
for (let i = 0; i <h4>maxCount=100</h4><p>跑起來,先讓maxCount=100,for迴圈100次</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1.使用JSON.parse(JSON.stringify ()) 深拷貝的結果:

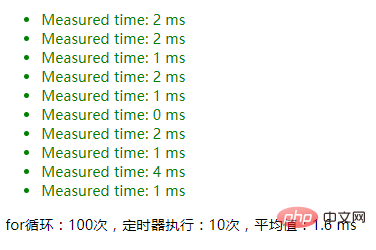
2.不使用JSON序列化,直接修改參數的結果:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
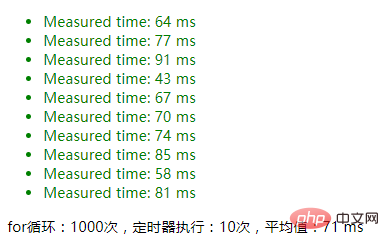
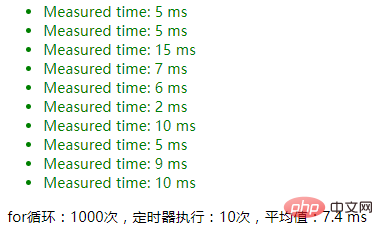
intervalTest(jsonTest, {maxCount: 1000});1.使用JSON.parse(JSON.stringify()) 深拷貝的結果:

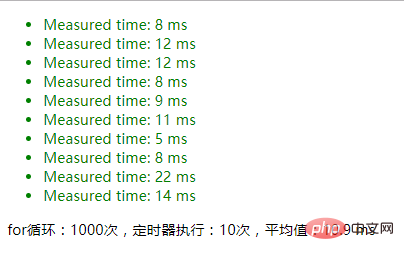
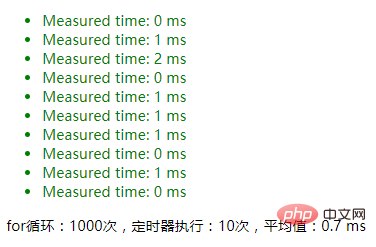
2.不使用JSON序列化,直接修改參數的結果:

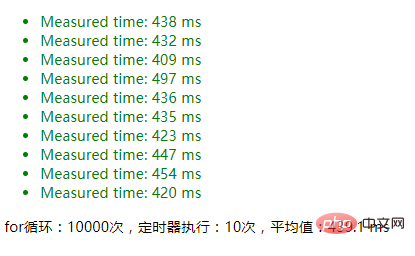
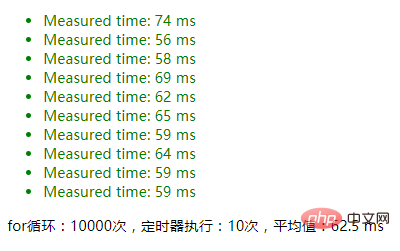
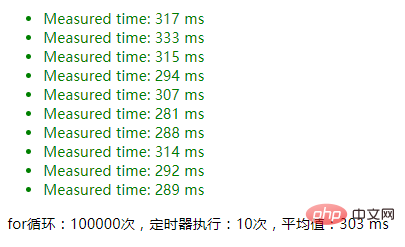
intervalTest(jsonTest, {maxCount: 10000});1.使用JSON.parse(JSON.stringify()) 深拷貝的結果:

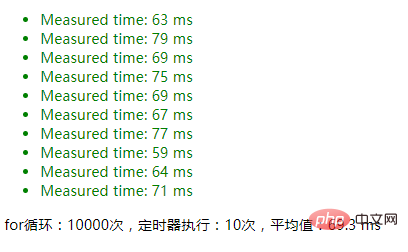
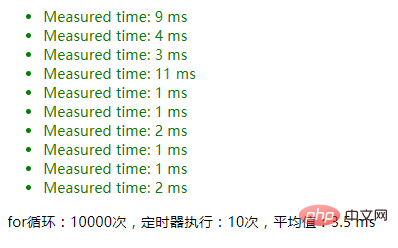
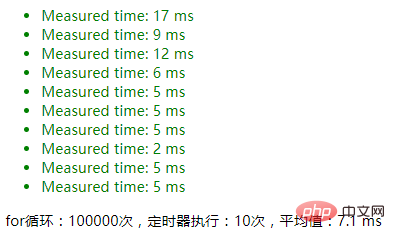
2.不使用JSON序列化,直接修改參數的結果:

// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};只是走了一下判斷條件,if內部沒有執行程式碼
1.使用JSON.stringify() 判斷物件是否為空物件的結果:
intervalTest(isEmptyObject1, {maxCount: 1000});
#2.使用Object.keys().length 判斷物件是否為空物件的結果:
intervalTest(isEmptyObject2, {maxCount: 1000});
1.使用JSON.stringify() 判斷物件是否為空物件的結果:
2.使用Object.keys().length 判斷物件是否為空物件的結果:

# 1.使用JSON.stringify() 判斷一個物件是否為空物件的結果:

2.使用Object.keys().length 判斷物件是否為空對象的結果:

關於JSON.parse()和JSON.stringify()的測試先到此為止,變換參數、更改執行的程式碼區塊可能會有不同結果,以上結果僅供參考。
小結論:能不用JSON.parse()和JSON.stringify()就不用,採用替代方案且效能更優的。 PS:特別是需要多次執行的程式碼區塊,特別是這個JSON資料比較龐大時
還有更多關於JSON.parse()和JSON.stringify()的知識等著大家去挖掘,歡迎大家一起交流學習~
關於JSON.parse(JSON.stringify(obj)):關於JSON.parse(JSON.stringify(obj))實現深拷貝應該注意的坑
關於深拷貝:深拷貝的終極探索(99%的人都不知道)
以上是JSON.parse()和JSON.stringify()的效能測試(範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



