這篇文章帶給大家的內容是關於JavaScript獲取dom元素querySelector()替代getElementById()的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
原生js 取得dom 元素querySelector() 取代getElementById()
取代 getElementById()
很長一段時間以來,除了jQuery 的選擇器之外,我一直在用下面這幾個方法取得dom 元素
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
後來才發現 querySelector() 這個方法,這個方法跟jquery 的取得元素方法是一樣的。裡面填寫的是 css 選擇器。
例如,下面這幾個取得的元素是一樣的:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`querySelector() 有兩種方式
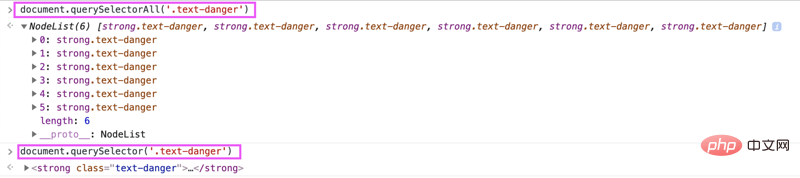
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
效果如圖:

其取得元素的方式跟jquery 很像,但取到的元素並不一樣,jquery 取得的是jquery 元素,而querySelector() 取得的是dom 物件。
關於選擇器,請參閱:http://www.w3school.com.cn/cs...
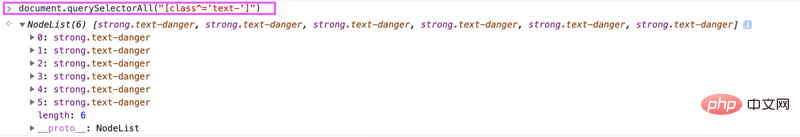
例如,現在需要取得所有class 以text- 開頭的元素,也就是說包含text-success,text-danger,text-warning 等元素,就這樣寫:
document.querySelectorAll("[class^='text-']")
以上是JavaScript取得dom元素querySelector()替代getElementById()的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


