這篇文章帶給大家的內容是關於JavaScript中作用域鏈與執行環境的介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
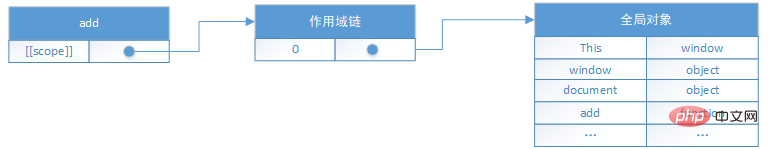
每一個函數存在一個[[Scope]]內部屬性,包含了一個函數被創建得作用域中物件得集合,這個集合為函數得作用域鏈。例如下面的全域函數:
fucntion add(num1, num2){ var sum = num1 + num2; return sum; }
當函數add被建立時,它的作用域鏈中便插入了一個物件變量,裡麵包含所有在全域範圍內定義的變數。

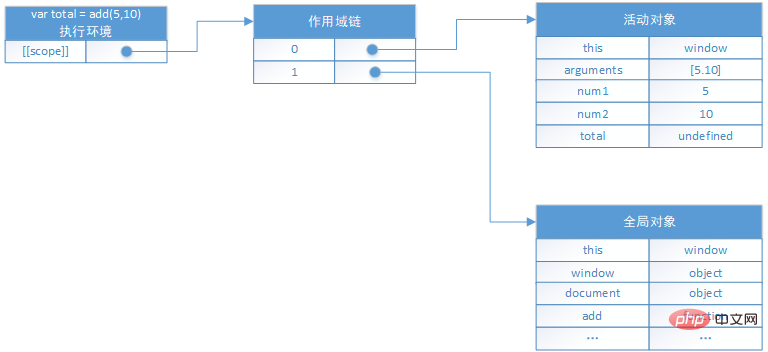
函數add的作用域會在函數執行時用到,函數每次執行都會建立一個執行環境的內部對象,每個執行環境都有自己的作用域鏈。函數運行時,一個被稱為活動物件的新物件就為執行環境創建好了,裡麵包含了函數的所有局部變量,命名參數,參數集合以及this。假設執行var total = add(5,10),其對應的作用域鏈如下:

函數執行過程中,變數的查找時會從作用域頭開始查找,如果找到就是使用改變量的值。如果找不到就繼續從作用域下一個物件查找,直到找到改變量。如過匹配不到,則為undefined。當經常使用全域變數時,可以先使用一個局部變數保存起來,之後直接存取局部變數可以減少查找次數提高效率。例如:
function initUI(){ var doc = document, bd = doc.body, links = doc.getElementsByTagName("a"); .... }
當函數執行完成,活動物件也會隨之銷毀。但閉包時,活動對象並不會銷毀。這也是為什麼閉包佔用記憶體大的原因。
以上是JavaScript中作用域鏈與執行環境的介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



