畢業後就在一直合肥小公司工作,沒有老司機、沒有技術氛圍,在科技的道路上我只能獨自摸索。老闆也只會畫餅充飢,前途一片迷惘看不到任何希望。於是乎,我果斷辭職,在新年開工之際來到杭州,這裡的網路公司應該是合肥的幾十倍吧。 。 。 。
剛來3天,面試了幾家公司,有些規模比較小,有些是創業公司,也有些已經發展的不錯了;今天把最近的面試題目做個匯總,也給自己複個盤,由於我的技術棧主要為Vue,所以大部分題目都是Vue開發相關的。
【相關推薦:前端面試題(2022),vue面試題(2022),前端/PHP/實戰訓練(2022)】
1. 談談你對MVVM開發模式的理解
MVVM分為Model、View、ViewModel三者。
Model:代表資料模型,資料和業務邏輯都在Model層中定義;
View:代表UI視圖,負責資料的展示;
ViewModel:負責監聽Model中資料的改變並且控制視圖的更新,處理使用者互動操作;
##Model和View並無直接關聯,而是透過ViewModel來進行聯繫的,Model和ViewModel之間有著雙向資料綁定的連結。因此當Model中的資料改變時會觸發View層的刷新,View中由於使用者互動操作而改變的資料也會在Model中同步。 這種模式實現了Model和View的資料自動同步,因此開發者只需要專注對資料的維護操作即可,而不需要自己操作dom。2. Vue 有哪些指令?
v-html、v-show、v-if、v-for等。3. v-if 和 v-show 有什麼差別?
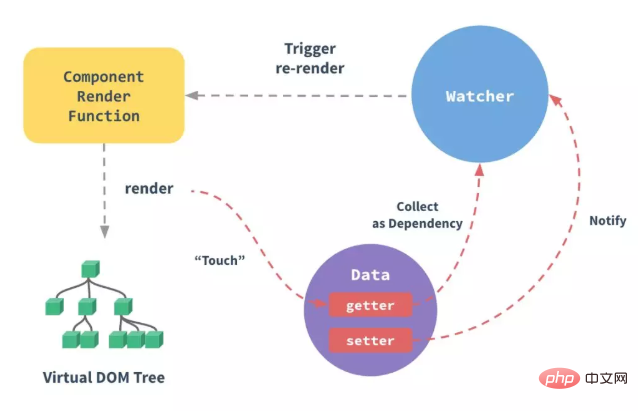
v-show 只是控制元素的顯示方式,將 display 屬性在 block 和 none 來回切換;而v-if會控制這個 DOM 節點的存在與否。當我們需要經常切換某個元素的顯示/隱藏時,使用v-show會更加節省效能上的開銷;當只需要一次顯示或隱藏時,使用v-if會更加合理。4. 簡述Vue的回應式原理
當一個Vue實例建立時,vue會遍歷data選項的屬性,用Object.defineProperty 將它們轉為getter/setter並且在內部追蹤相關依賴,在屬性被存取和修改時通知變化。 每個元件實例都有對應的watcher程式實例,它會在元件渲染的過程中把屬性記錄為依賴,之後當依賴項的setter被呼叫時,會通知watcher重新計算,從而致使它關聯的組件得以更新。
5. Vue中如何在元件內部實作一個雙向資料綁定?
假設有一個輸入框元件,使用者輸入時,同步父元件頁面中的資料。 具體思路:父元件透過props傳值給子元件,子元件透過$emit 來通知父元件修改對應的props值,具體實作如下:import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})

template: `
<div>
<!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>-->
<comp-one v-model="value"></comp-one>
</div>
`6. Vue中如何監控某個屬性值的變化?
例如現在需要監控data中, obj.a 的變化。 Vue中監控物件屬性的變化你可以這樣:watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}computed: {
a1 () {
return this.obj.a
}
}7. Vue中為data中的物件屬性新增一個新的屬性時會發生什麼,如何解決?
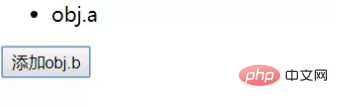
範例:<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
<style></style>

原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
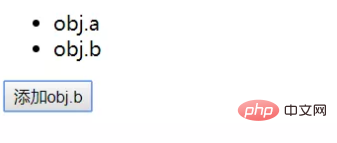
}$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

8. delete和Vue.delete删除数组的区别
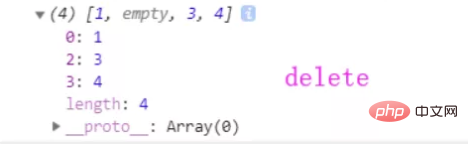
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
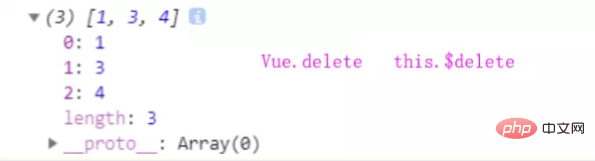
Vue.delete 直接删除了数组 改变了数组的键值。
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
this.$delete(b,1)
console.log(b) 

9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
var box = document.getElementById('box'); var $box = $(box);
jQuery对象转原生DOM对象:
var $box = $('#box'); var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐:



