CSS outline屬性是一個簡寫屬性,用於在一個聲明中設定所有的輪廓屬性,如顏色、樣式、寬度,可在元素周圍位於邊框邊緣的外圍繪製一條線,能起到突出元素的作用。

CSS outline屬性
##作用:是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
outline 簡寫屬性在一個宣告中設定所有的輪廓屬性。可依序設定以下屬性:outline-color,outline-style,outline-width。如果不設定其中的某個值,也不會出問題,例如 outline:solid #ff0000; 也是允許的。 ● outline-color:規定輪廓的顏色。 ● outline-style:規定輪廓的樣式。 ● outline-width:規定輪廓的寬度。說明:輪廓線不會佔據空間,也不一定是矩形。
註:所以主流瀏覽器都支援outline 屬性;只有在規定了 !DOCTYPE 時,Internet Explorer 8 (以及更高版本) 才支援 outline 屬性。
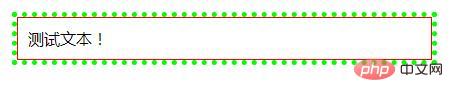
CSS outline屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div
{
border:red solid thin;
outline:#00ff00 dotted thick;
padding:10px;
}
</style>
</head>
<body>
<div>测试文本!</div>
</body>
</html> ##以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
##以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css outline屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



