jQuery的insertAfter()方法是用來在指定的元素之後插入一些HTML內容,其使用語法是“$(content).insertAfter(target)”,其中content表示需要插入的HTML內容。

本文操作環境:Windows7系統、jquery3.2.1版、Dell G3電腦。
insertAfter()是jQuery的內建的方法,用來在指定的元素之後插入一些HTML內容。以下這篇文章就來跟大家介紹一下insertAfter()的用法,希望對大家有幫助。
jQuery的insertAfter()方法
insertAfter()方法會在每次出現指定元素後插入HTML內容。
基本句式:
$(content).insertAfter(target)
content:表示需要插入的HTML內容。
target:表示插入內容前需要查找到的指定目標。
註:insertAfter()方法不傳回任何值。
【影片教學推薦:jQuery教學】
#insertAfter()方法的使用範例
下面我們來看具體範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".demo").click(function() {
// insertBefore
$("<div style='color: red;'>在PHP中文网中学习!</div>").insertAfter("p");
});
});
</script>
</head>
<body>
<div class="box">
<p>学习jQuery</p>
<p>学习php</p>
<div class="demo">单击此处</div>
</div>
</body>
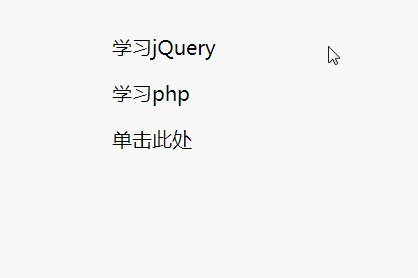
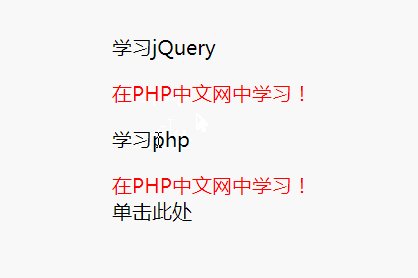
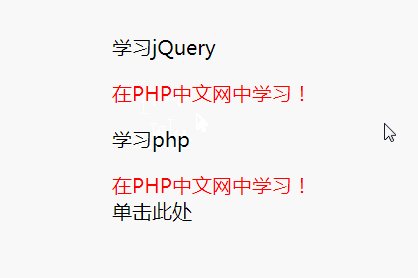
</html>效果圖:

#以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是jQuery的insertAfter()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


