這篇文章帶給大家的內容是關於javascript動態合併縱向單元格的方法介紹(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、需求
合併相鄰行內容相同的儲存格。
2.概念
rowspan指定儲存格縱向跨越的行數。如rowspan被設為3,這表示該單元格必須跨越三行(本身一行,加上另外兩行)
3.公共方法
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
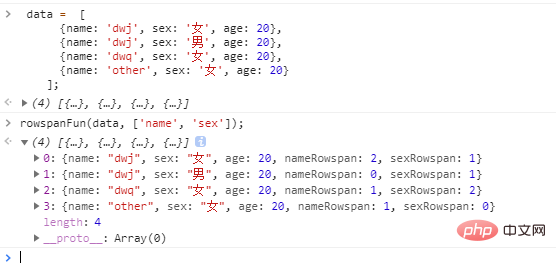
}var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);呼叫方法後的資料處理結果

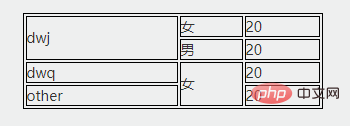
| {{item.name}} | {{item.sex}} | {{item.age}} |
注意:此html程式碼使用的是ng語法,請根據自已使用的js框架自行調整。

以上是javascript動態合併縱向單元格的方法介紹(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



