stroke() 方法會實際地繪製出透過moveTo() 和lineTo()方法定義的路徑,預設顏色是黑色。下面我們就來具體看看stroke() 方法的使用方法。

我們先來看看stroke() 方法的基本語法:
context.stroke();
接下來我們來看一下具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
</script>
</body>
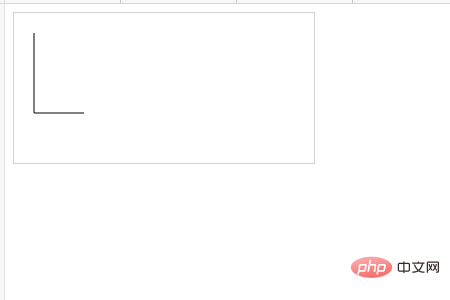
</html>效果如下:我們可以看到繪製了一個L型的黑色路徑。

這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的其他相關欄位教學! ! !
以上是stroke方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



