find()是jquery中的內建方法,用於尋找所選元素的所有後代元素。它將一直向下遍歷到DOM樹中所選元素的最後一個葉子,下面我們就來看看find()的具體使用方法。

find() 方法取得目前元素集合中每個元素的後代,透過選擇器、jQuery 物件或元素來篩選。
find()的基本語法如下
$(selector).find()
selector:可以使用CSS選擇器語法來寫。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
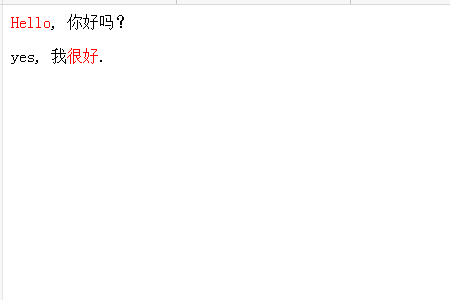
</html>瀏覽器上顯示效果如下:p元素中的所有span元素都被選中並用紅色突出顯示。

這篇文章到這裡就全部結束了,更多相關的精彩內容大家可以關注php中文網的其他相關專欄教學! ! !
以上是find方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




