opacity屬性是用來設定一個元素不透明度等級的,透過該屬性我們可以設定圖片、文字、盒子模型等等的透明度。

CSS3 opacity屬性
作用:檢索或設定物件的不透明度。
語法:
opacity: value|inherit;
value:規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。
inherit:應該從父元素繼承 opacity 屬性的值。
說明:對於尚未支援opacity屬性的IE瀏覽器可以使用IE私有的濾鏡屬性來實現與opacity相同的效果。
CSS3 opacity屬性的使用範例
#範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
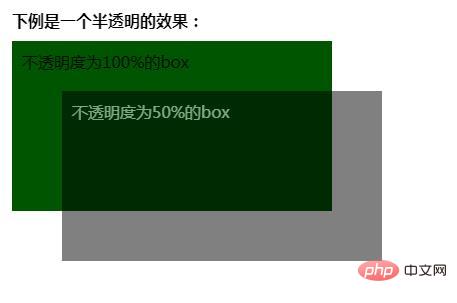
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>效果圖:

範例2:使用JavaScript 來改變元素的不透明度。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
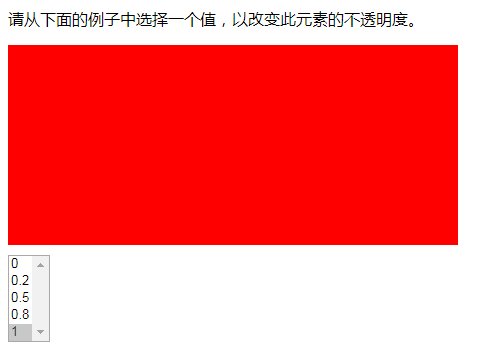
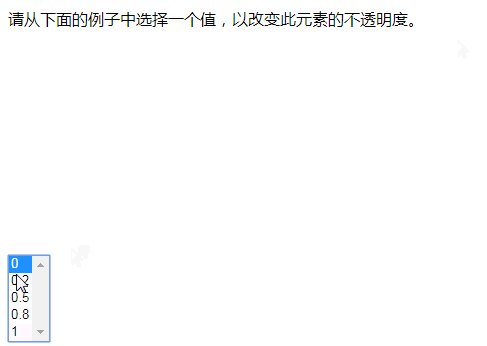
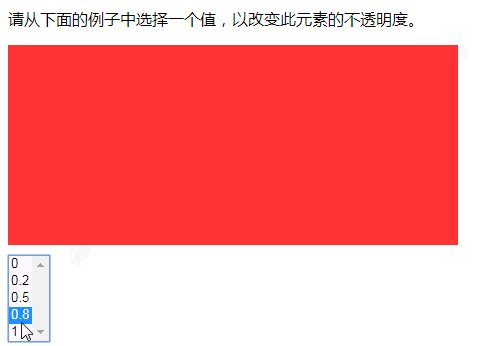
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>效果圖:

以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是opacity屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



