在上篇文章跟大家介紹了jQuery-1.9.1源碼分析系列(十)事件系統之事件體系結構,本篇繼續介紹jquery1.9.1源碼分析系列相關知識,具體內容請看下文吧。
首先要明白,瀏覽器的原生事件是唯讀的,限制了jQuery對他的操作。舉個簡單的例子就能明白為什麼jQuery非要建構一個新的事件物件。
在委託處理中,a節點委託b節點在a被click的時候執行fn函數。當事件冒泡到b節點,執行fn的時候情境環境要確保正確,是a節點執行了fn而非b節點。如何保證執行fn的上下文環境是a節點的:看源碼(紅色部分)
//执行
ret = ( (jQuery.event.special[ handleObj.origType ] || {}).handle || handleObj.handler ).apply( matched.elem, args );
使用了apply將執行函數的上下文替換成了a節點(matched.elem)。還有一點args[0]就是事件物件event。又如何保證event是a節點的事件的?這就是event.currentTarget這個重要的屬性的功能,所以在執行apply之前還做了一步操作
event.currentTarget = matched.elem;
直接更改事件物件的currentTarget屬性,這在瀏覽器本地事件是做不到的。所以才有了基於本地事件建構jQuery的事件物件。
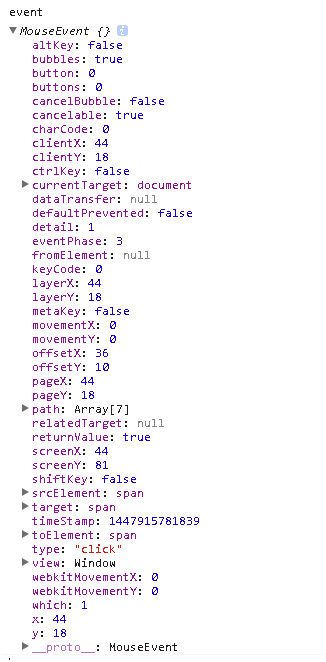
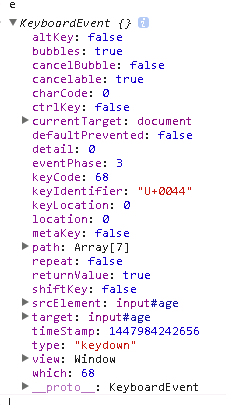
事件分成兩種:滑鼠事件和鍵盤事件(不知道觸控事件何時能加進來)。看一下這兩者的詳細屬性


其中有些是瀏覽器自己的,非W3C標準的。 jQuery將事件屬性分為三塊
滑鼠與鍵盤事件共同擁有的屬性jQuery.event.props: "altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" ")
鍵盤事件專有的屬性jQuery.event.keyHooks.props: "char charCode key keyCode".split(" ")
滑鼠事件專有的屬性jQuery.event.mouseHooks.props: "button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" ")
a. 建構新的事件物件jQuery.event.fix(originalEvent)
建構新的事件物件分三步驟完成
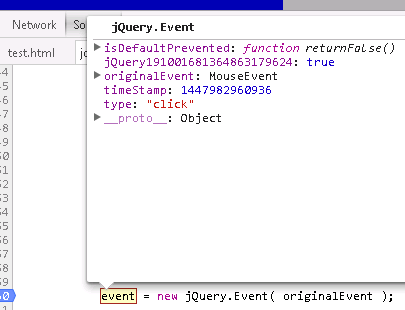
第一步,使用到event = new jQuery.Event( originalEvent ),建構新事件物件(不明白new的作用的請點擊這裡),並在建立事件的時候加上isDefaultPrevented、originalEvent、type 、timeStamp和事件已經被修正過的標記(優化使用,避免不必要的處理)。 jQuery.Event(src, props)的原始碼如下
jQuery.Event = function( src, props ) {
// Allow instantiation without the 'new' keyword
if ( !(this instanceof jQuery.Event) ) {
return new jQuery.Event( src, props );
}
//src为事件对象
if ( src && src.type ) {
this.originalEvent = src;
this.type = src.type;
//事件冒泡的文档可能被标记为阻止默认事件发生;这个函数可以反应是否阻止的标志的正确值
this.isDefaultPrevented = ( src.defaultPrevented || src.returnValue === false ||
src.getPreventDefault && src.getPreventDefault() ) ? returnTrue : returnFalse;
//src为事件类型
} else {
this.type = src;
}
//将明确提供的特征添加到事件对象上
if ( props ) {
jQuery.extend( this, props );
}
//创建一个时间戳如果传入的事件不只一个
this.timeStamp = src && src.timeStamp || jQuery.now();
//标记事件已经修正过
this[ jQuery.expando ] = true;
};第一步建構後的事件物件

第二步,分辨出當前事件是那種事件,然後將對應的屬性一一從瀏覽器本地事件originalEvent中拷貝過來
//创建可写的事件对象副本,并格式化一些特征名称
var i, prop, copy,
type = event.type,
originalEvent = event,
fixHook = this.fixHooks[ type ];
if ( !fixHook ) {
this.fixHooks[ type ] = fixHook =
//rmouseEvent=/^(?:mouse|contextmenu)|click/
rmouseEvent.test( type ) ? this.mouseHooks :
//rkeyEvent=/^key/
rkeyEvent.test( type ) ? this.keyHooks :
{};
}
//获得要从原生事件中拷贝过来的属性列表
copy = fixHook.props ? this.props.concat( fixHook.props ) : this.props;
...
//将原生的属性都拷贝到新的事件上
i = copy.length;
while ( i-- ) {
prop = copy[ i ];
event[ prop ] = originalEvent[ prop ];
}第三步,相關屬性的相容處理
// IE<9修正target特征值
if ( !event.target ) {
event.target = originalEvent.srcElement || document;
}
// Chrome 23+, Safari?,Target特征值不能是文本节点
if ( event.target.nodeType === 3 ) {
event.target = event.target.parentNode;
}
// IE<9,对于鼠标/键盘事件, 如果metaKey没有定义则设置metaKey==false
event.metaKey = !!event.metaKey;
//调用hooks的filter
return fixHook.filter ? fixHook.filter( event, originalEvent ) : event;最後那句程式碼針對滑鼠事件和鍵盤事件做相容適配處理。
fixHook.filter可能是jQuery.event.keyHooks.filter
keyHooks.filter: function( event, original ) {
//给键盘事件添加which特征值
if ( event.which == null ) {
event.which = original.charCode != null ? original.charCode : original.keyCode;
}
return event;
}或這jQuery.event.mouseHooks.filter
mouseHooks.filter: function( event, original ) {
var body, eventDoc, doc,
button = original.button,
fromElement = original.fromElement;
//如果事件pageX/Y特征不见了,用可用的clientX/Y来计算出来
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
//如果必要的话添加relatedTarget特征
if ( !event.relatedTarget && fromElement ) {
event.relatedTarget = fromElement === event.target ? original.toElement : fromElement;
}
//添加点击事件which特征值: 1 === left; 2 === middle; 3 === right
//备注:button不标准,因此不要是使用
if ( !event.which && button !== undefined ) {
event.which = ( button & 1 ? 1 : ( button & 2 ? 3 : ( button & 4 ? 2 : 0 ) ) );
}
return event;
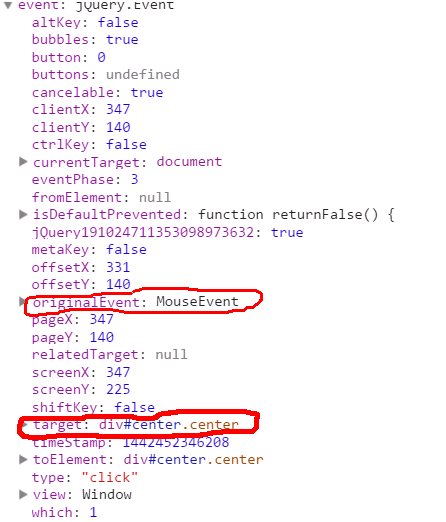
}建構完成的最新事件物件如下(以滑鼠事件為例)

原生的事件保存在了originalEvent中,target保存了目標節點(委託的節點、事件來源),其他資訊略過
b. 重載事件方法
建構新的事件物件event = new jQuery.Event( originalEvent )時,事件會繼承jQuery.event.prototype中的方法。來看看有哪些方法

前面分析了jQuery.event.prototype中重載了stopPropagation方法的作用:處了呼叫事件物件的阻止冒泡方法以外,還有一個作用就是被委託節點有多個被委託事件處理等待處理時,其中一個事件呼叫了event.stopPropagation()將阻止後續事件處理的執行。點這裡搜尋關鍵字看
preventDefault函數也是有類似的作用。 preventDefault函數中增加了這段程式碼
this.isPropagationStopped = returnTrue;
在触发事件trigger函数和模拟冒泡simulate函数中都会根据isPropagationStopped()判断是否要执行DOM节点的默认操作。源码如下
isImmediatePropagationStopped是stopPropagation特殊用法,isImmediatePropagationStopped会直接阻止掉当前的处理和后面等待执行的事件处理,而stopPropagation会执行完当前的处理,然后阻止后面等待执行的事件处理。
源码如下
// jQuery.Event基于DOM事件所指定的ECMAScript语言绑定
// http://www.w.org/TR//WD-DOM-Level--Events-/ecma-script-binding.html
jQuery.Event.prototype = {
isDefaultPrevented: returnFalse,
isPropagationStopped: returnFalse,
isImmediatePropagationStopped: returnFalse,
preventDefault: function() {
var e = this.originalEvent;
this.isDefaultPrevented = returnTrue;
if ( !e ) {return; }
if ( e.preventDefault ) {
e.preventDefault();
//IE支持
} else {
e.returnValue = false;
}
},
stopPropagation: function() {
var e = this.originalEvent;
this.isPropagationStopped = returnTrue;
if ( !e ) {return; }
if ( e.stopPropagation ) {
e.stopPropagation();
}
// IE支持
e.cancelBubble = true;
},
stopImmediatePropagation: function() {
this.isImmediatePropagationStopped = returnTrue;
this.stopPropagation();
}
}以上就是本文给大家介绍的jQuery-1.9.1源码分析系列(十)事件系统之事件包装,希望大家喜欢。




