Window有navigator物件讓我們得知瀏覽器的全部資訊.我們可以利用一系列的API函數得知瀏覽器的資訊.
JavaScript程式碼如下:
function message()
{
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}我們可以透過這個函數通知使用者瀏覽器是否應該去更新瀏覽器,同樣也可以幫使用者得知瀏覽器的相關資訊
各大瀏覽器的基本資訊
樓主測試了幾乎當前主流的瀏覽器,當然不管多少瀏覽器都是Trident,Blink,Gecko,Webkit這幾種的瀏覽器內核,解析上不會有太大的出入,現附上相關截圖如下:
這是Edge的

IE11,樓主沒有用IE6,不過應該不會有太大的出入

Safari的,樓主是Window系統Safari版本比較低

搜狗瀏覽器,曾經樓主也迷戀過它一段時間呢!

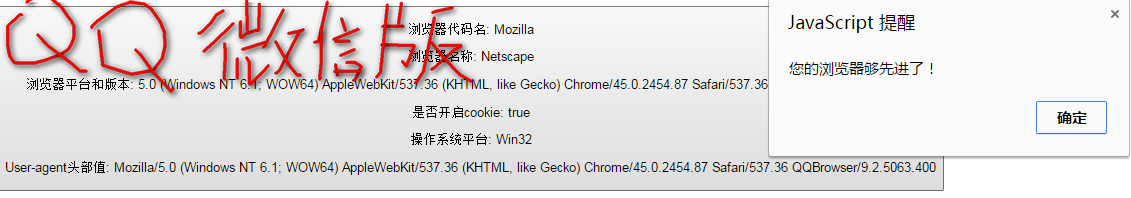
QQ瀏覽器(微信版),比較給力,現在樓主除了Chrome用的最多的瀏覽器,雙核Trident和Blink,Chrome內核下飛快

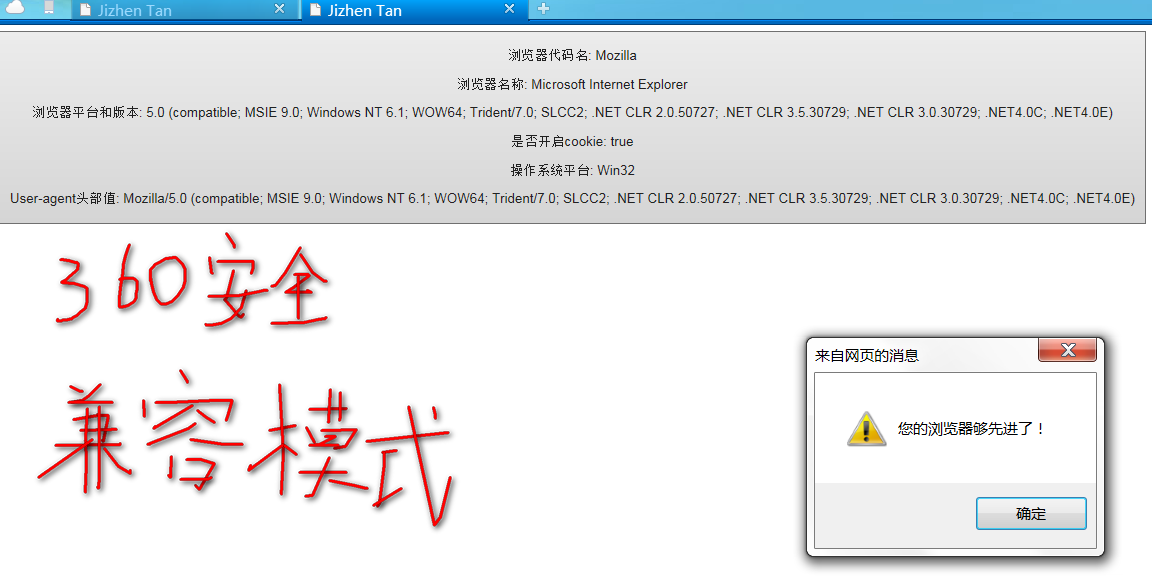
360安全瀏覽器的相容模式,用的是IE的Trident核心

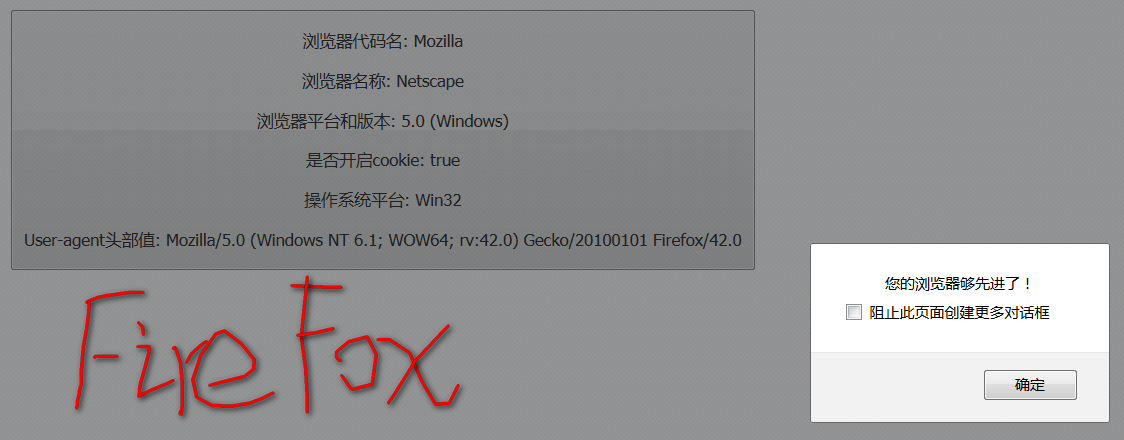
Firefox,不多說了,Netscape正版,開發者必備的瀏覽器

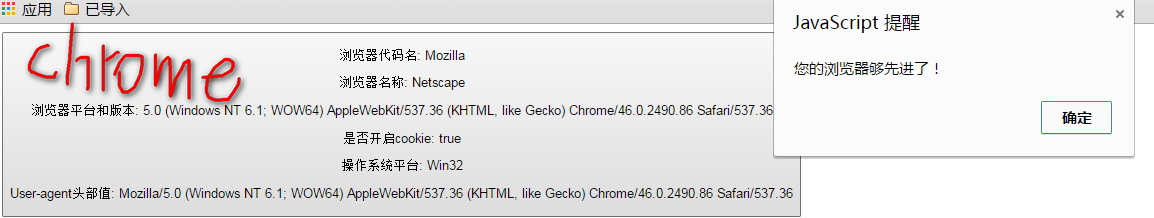
Chrome.現在樓主用的最多的瀏覽器,Google實在是好,力挺

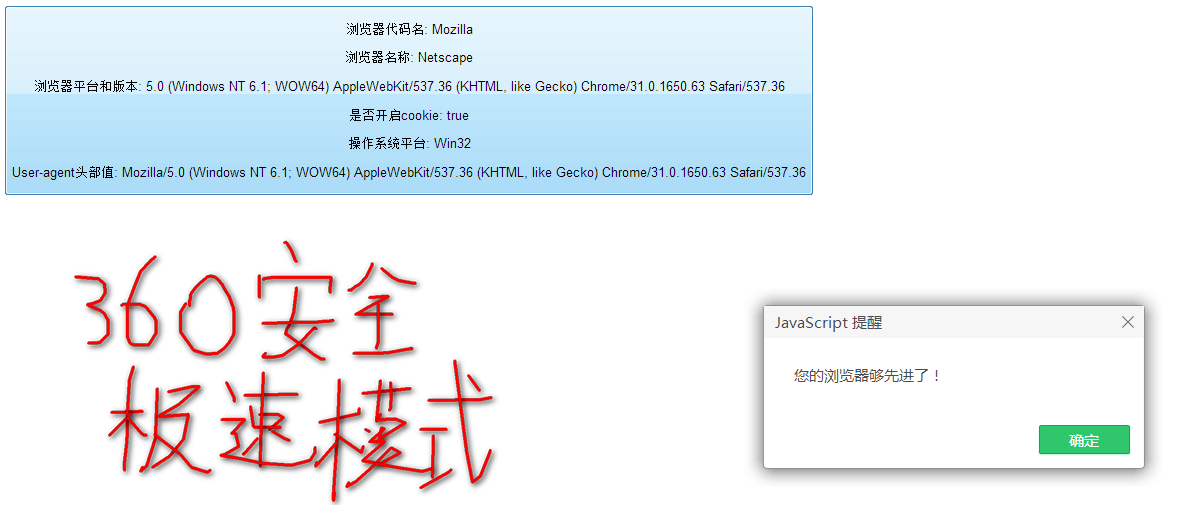
360安全瀏覽器極速模式,Chrome核心,速度很快

程式碼結果分析

PS:javascript取得瀏覽器位址及參數方法
用javascript取得 url網址資訊
執行 用javascript取得url網址資訊 程式碼效果如下
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
詳細介紹 window.location方法取得URL
統一資源定位符 (Uniform Resource Locator, URL) 完整的URL由這幾個部分構成:
scheme://host:port/path?query#fragment
scheme: 通訊協定
常用的http,ftp,maito等
host:主機
伺服器(電腦)網域名稱系統 (DNS) 主機名稱或 IP 位址。
port:連接埠號碼
整數,可選,省略時使用方案的預設端口,如http的預設端口為80。
path:路徑
由零或多個」/」符號隔開的字串,一般用來表示主機上的一個目錄或檔案位址。
query:查詢
可選,用於給動態網頁(如使用CGI、ISAPI、PHP/JSP/ASP /ASP.NET等技術製作的網頁)傳遞參數,可有多個參數,用”&”符號隔開,每個參數的名和值用”=”符號隔開。
fragment: 訊息片段
字串,用於指定網路資源中的片段。例如一個網頁中有多個名詞解釋,可使用fragment直接定位到某一名字解釋。 (又稱錨點.)
範例:
1, window.location.href
整個URl字串(在瀏覽器中就是完整的網址列)
回傳值:http://www。 dw。 cn:80/index.asp?id=209#asp
2,window.location.protocol
URL 的協議部分
傳回值:http:
3,window.location.host
URL 的主機部分,
傳回值:www。 dw。 cn
4,window.location.port
URL 的連接埠部分。如果採用預設的80埠(update:即使新增了:80),那麼回傳值並不是預設的80而是空字元。
本例傳回值:空
5,window.location.pathname
URL 的路徑部分(就是檔案位址)
回傳值:/index.asp
6,window.location.search
查詢(參數)部分。除了給動態語言賦值以外,我們同樣可以給靜態頁面,並使用javascript來獲得相信應的參數值
回傳值:?id=209
7,window.location.hash
錨點
傳回值:#asp




