border-image屬性是一個是一個簡寫屬性,透過此屬性可使用圖片來建立邊框,該屬性的使用語法是「border-image: source slice width outset repeat|initial|inherit;」。

本文操作環境:windows7系統、CSS3版、Dell G3電腦。
border-image屬性是一個是一個簡寫屬性,透過該屬性可使用圖片來建立邊框。
CSS3 border-image屬性
作用:使用圖片來建立邊框
說明:複合屬性。設定或檢索物件的邊框樣式使用圖像來填充。可以一次設定: border-image-source,border-image-slice,border-image-width,border-image-outset和border-image-repeat屬性的值。
語法:
border-image: source slice width outset repeat|initial|inherit;
參數:
border-image-source:用於指定要用於繪製邊框的影像的位置。
border-image-slice:影像邊界向內偏移。
border-image-width: 影像邊界的寬度。
border-image-outset:用來指定在邊框外部繪製 border-image-area 的量。
border-image-repeat:用於設定影像邊界是否應重複(repeat)、拉伸(stretch)或鋪滿(round)。
css3 border-image屬性使用範例
#<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round;
}
#stretch
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch;
}
</style>
</head>
<body>
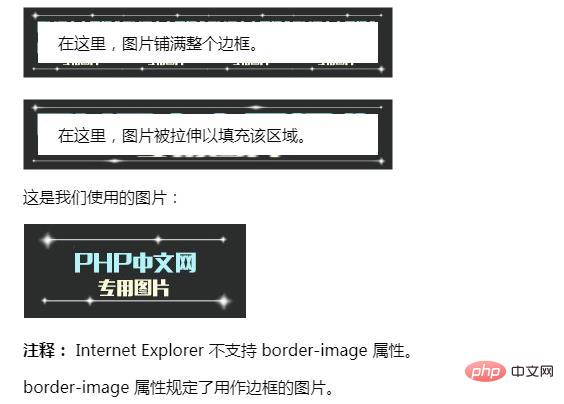
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" alt="border-image屬性怎麼用" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是border-image屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



