slice()是slice方法怎麼使用中所有陣列實例的方法,可從現有的陣列中傳回選定的元素,它有兩個參數begin和end,兩者都是可選的,下面我們就來看具體的內容。

我們來看看slice()方法的基本語法
array.slice( begin [,end] );
begin:用來指定選擇開始位置的整數(第一個元素的索引為0)。可以使用負值從數組的末尾進行選擇。如果省略,則預設值為“0”,是可選擇的。
end:結束從零開始取得的索引。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>slice方法怎麼使用 Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
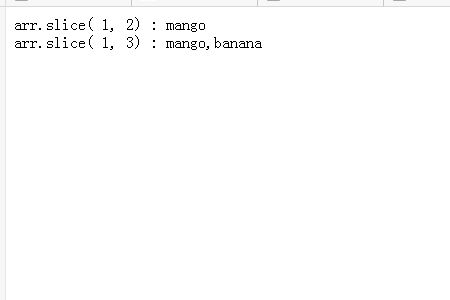
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>運行結果如下

本篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的相關欄位教學! ! !
以上是slice方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



