這篇文章帶給大家的內容是關於CSS如何實現表單label的兩端對齊(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
主要屬性:
text-align: justify;
text-align-last: justify; 請參閱https://www .html.cn/book/css/properties/text/text-align-last.htm
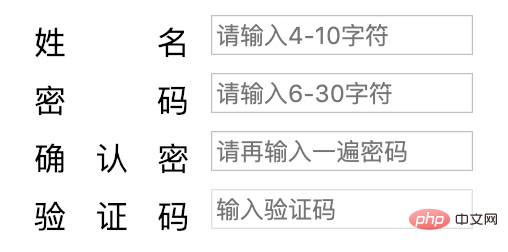
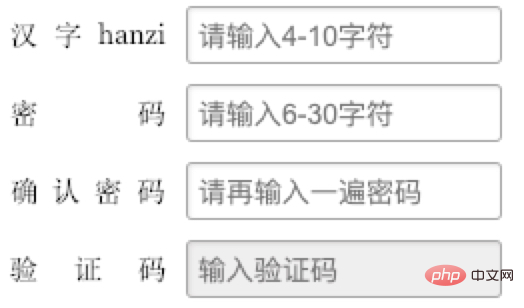
#最終效果:

##代碼:
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
}
以上是CSS如何實現表單label的兩端對齊(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



