這篇文章帶給大家的內容是關於JavaScript預編譯流程的詳細解析(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
大家都知道JavaScript是解釋型語言,既然是解釋型語言,就是編譯一行,執行一行,那又何來預編譯一說呢?腳本執行js引擎都做了什麼呢?今天我們就來看看吧。
#語法分析
預編譯
##解釋執行
語法分析很簡單,就是引擎檢查你的程式碼有沒有什麼低階的語法錯誤;解釋執行顧名思義便是執行程式碼了;預編譯簡單理解就是在記憶體中開闢一些空間,存放一些變數與函數;
#預編譯到底什麼時候發生?誤以為預編譯僅僅發生在script內程式碼區塊執行前這倒並沒有錯預編譯確確實實在script程式碼內執行前發生了但是它大部分會發生在函數執行前
先來區分理解一下這2個概念:變數宣告var ... 函數宣告function(){}
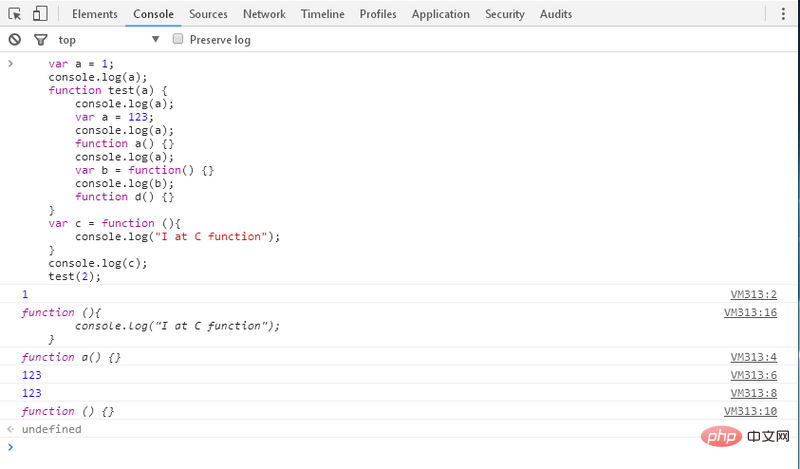
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}解釋執行程式碼(直到執行呼叫函數test(2)語句)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}實參值賦給形參;
//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}#預編譯階段發生變數宣告和函數聲明,沒有初始化行為(賦值),匿名函數不參與預編譯; 只有在解釋執行階段才會進行變數初始化;
以上是JavaScript預編譯流程的詳細解析(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




