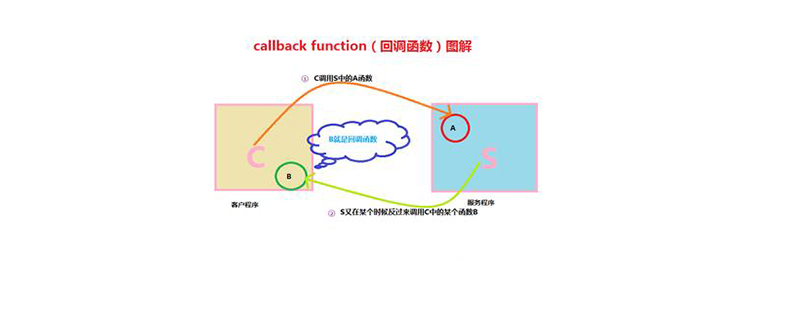
回呼函數指的是jQuery動畫完成之後所要執行的函數,它是一種參數傳遞的效果方法
JavaScript語句逐行執行,但是由於jQuery的效果的實作需要一些時間才能完成,所以下一行程式碼很可能會在前一個效果仍在運行使執行,所以為了防止這種情況的發生,jQuery會為每個效果方法提供了一個回調函數。接下來將在文章中具體為大家講解回呼函數是什麼以及如何實現回呼函數。

【推薦課程:jQuery教學】
回呼函數的意義:
回呼函數又稱為callback函數,它是在目前動畫100%完成之後執行的。回調函數是一種參數傳遞的效果方法,它們一般情況下顯示為方法的最後一個參數。
範例:slideToggle()帶有回呼函數的jQuery 效果方法的基本語法如下所示:
$(selector).slideToggle(duration,callback);
例如現在將slideToggle()動畫和alert()語句放在一起。看頁面會出現什麼樣的效果
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>效果圖如下:

#當我們點擊按鈕時會彈出一個框,點選確認時h1元素消失,再次點選按鈕及確認時,h1出現。我們會發現觸發按鈕後會立即顯示彈出框,而未等待幻燈片切換效果完成
回呼函數的用法:
將alert()語句放置到回呼函數中,如下列程式碼所示
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});效果圖:

#加入了回呼函數後,會發現jQuery動畫效果完成後才會彈出提示框。
總結:以上就是這篇文章的全部內容了,希望透過這篇文章可以讓大家對jQuery回呼函數有一定的認識。
以上是jQuery中的回呼函數是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


