這篇文章帶給大家的內容是關於JavaScript運行機制的總結(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
說javascript運行機制之前,先看一段程式碼:
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
})如果你看到這段程式碼,並且知道正確的輸出順序。那表示你對這塊掌握的差不多了。 (直接翻到最後看結果)
好,言歸正傳。
在說怎麼運行的之前,先看幾個概念。
執行上下文(Execution Context)
執行上下文簡單來說就是一個執行環境。它有全域環境、函數環境和eval函數環境之分。它會在javascript引擎執行你的腳本的時候去創作。
執行堆疊(Execution Stack)
執行堆疊也就是常說的呼叫棧,它是一種擁有LIFO(後進先出)的資料結構。它會儲存程式碼執行時間所建立的執行上下文
微任務(micro task)與巨集任務(macro task)
javasript中的任務分為微任務與巨集任務兩種,這兩種任務的執行時機是不同的,因此區分js中哪些是宏任務,哪些是微任務則十分重要。我們常見的宏任務有:script任務、setTimeout、ajax等,常見的微任務比較典型的是:Promise.resolve().then()、process.nextTick、MutationObserver等。
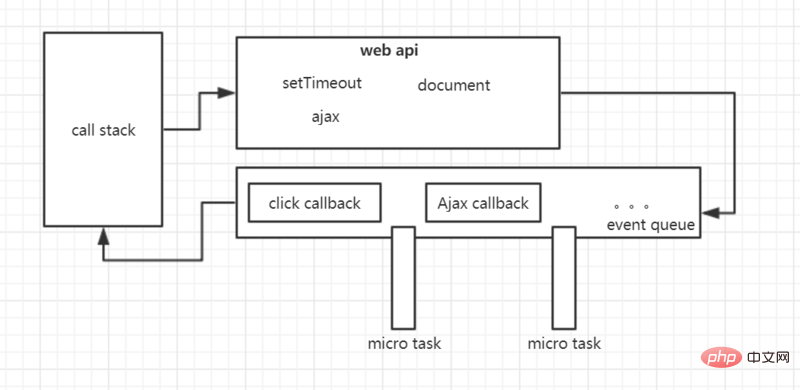
事件循環(event loop)
js是單執行緒的,也就是說它一次只能處理一個任務。但js所在的宿主環境,也就是我們所說的瀏覽器並不是單線程的(這裡宿主環境只討論瀏覽器)。它在遇到一些任務時,比如說setTimeout、event listener等。它會告訴瀏覽器:老兄幫個忙,事成後通知我一聲,小弟我先做別的事去了。瀏覽器會回應說:交給我吧,小老弟,事成後我放到任務隊列,自己去拿啊。於是,js開始執行script任務,執行完了就開始檢查有沒有微任務啊,沒有的話就從任務隊列開始取宏任務執行,每執行完一次宏任務,就去看看有沒有微任務,有的話就執行完成,再執行巨集任務,如此往復。如下:

了解了這幾個概念,再來看看javascript是怎麼執行程式碼的就比較輕鬆愉快了。開始吧
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
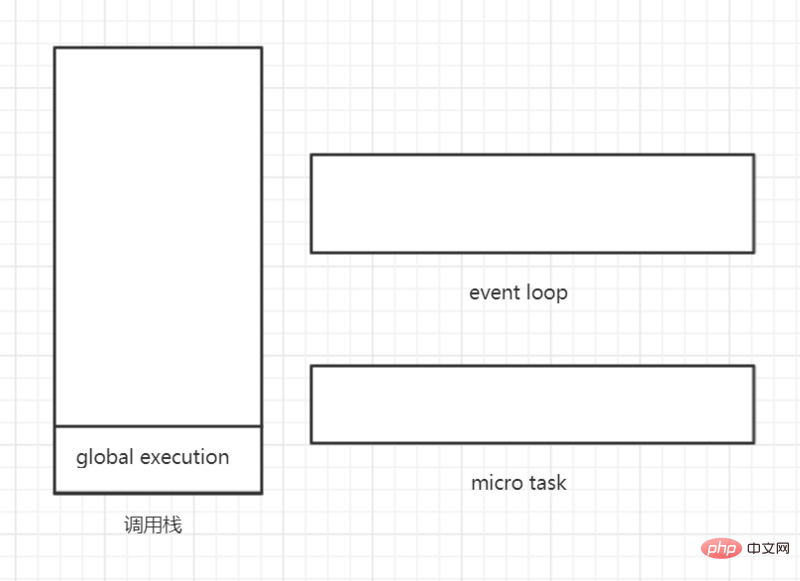
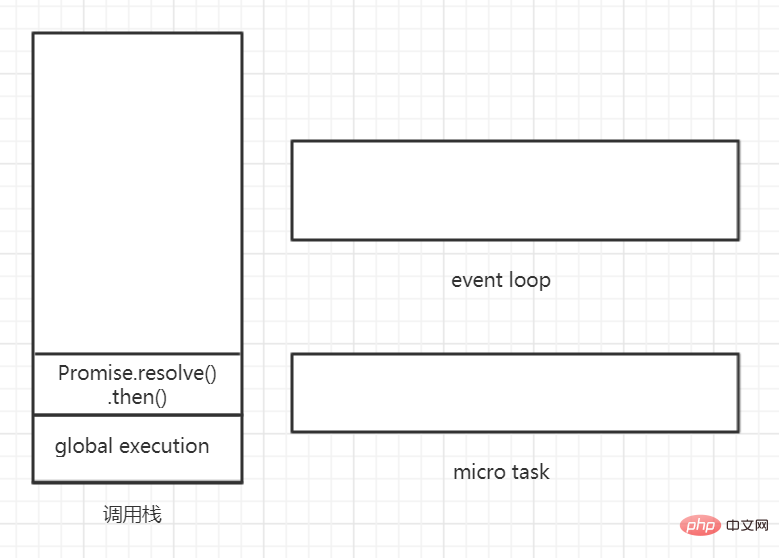
})js引擎在執行這段程式碼的時候,先將全域執行上下文壓入堆疊中:





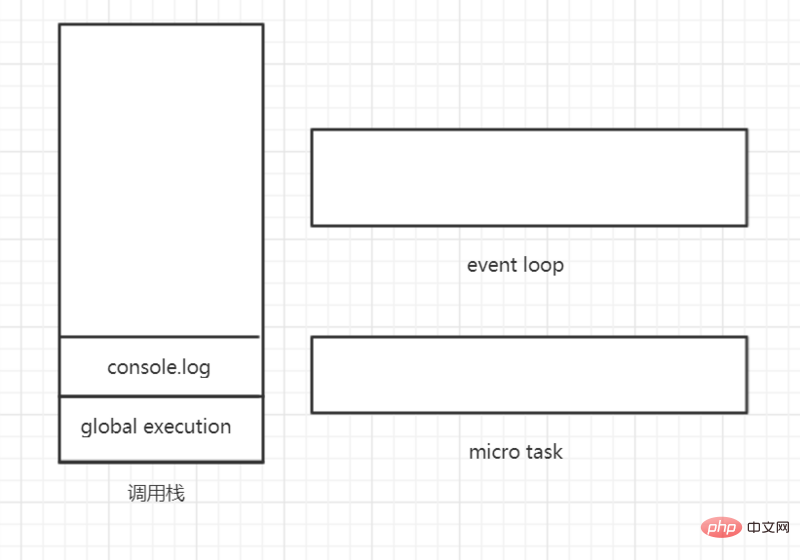
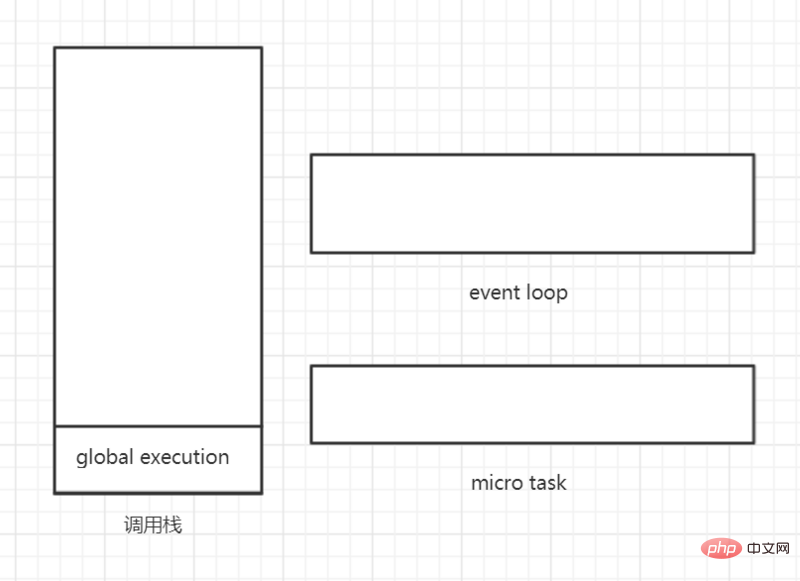
 執行console函數並輸出3,執行完,console函數出棧,接著執行resolve()函數,並出棧。
執行console函數並輸出3,執行完,console函數出棧,接著執行resolve()函數,並出棧。
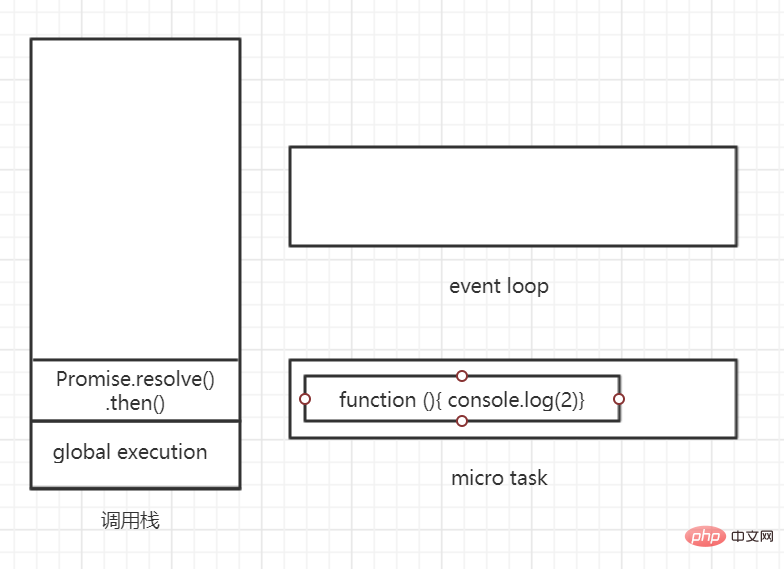
接著繼續執行then函數,將傳遞給then函數的參數函數放到微任務佇列中:

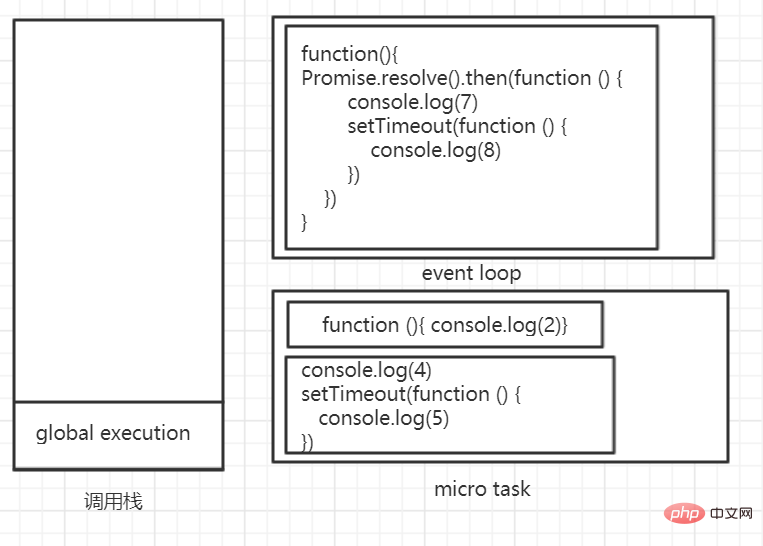
接着,引擎碰到了setTimeout函数,这家伙是个宏任务,但同时它会将传递给它的函数,加入到任务队列中:

好了,到此第一波宏任务就全部执行完毕。接着,引擎就会去看一下微任务队列中有没有任务,如果有的话,执行它们。
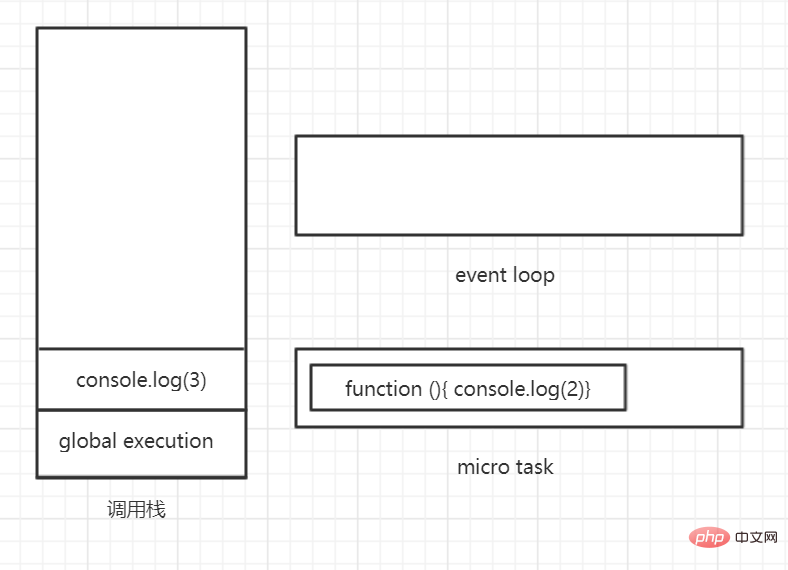
现在看到的是,微任务队列中有两个任务。按照队列的先入先出规则,先从function () {console.log(2)}开始执行。先是函数入栈,然后执行函数,输出2,然后函数出栈。
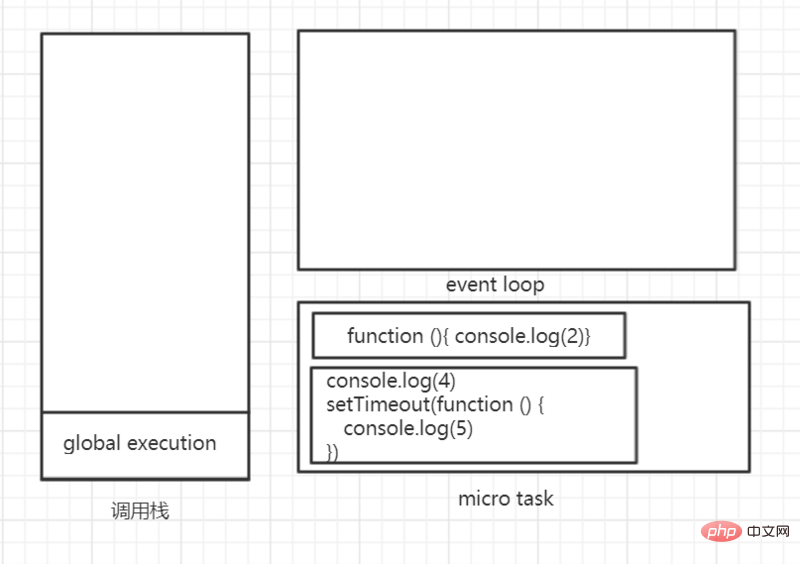
接着执行下面这段代码:
console.log(4)
setTimeout(function () {
console.log(5)
})先从console.log(4)开始,先将它入栈,然后执行它,输出4,然后函数出栈。
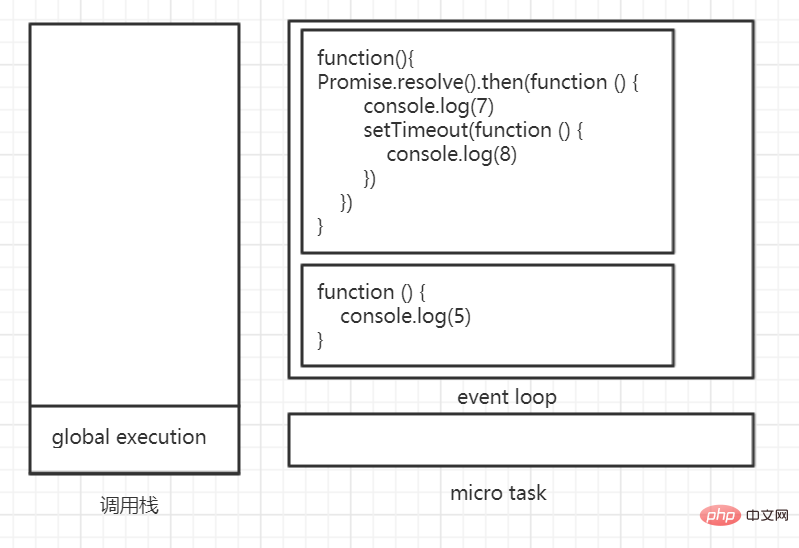
接着执行:
setTimeout(function () {
console.log(5)
})将
function () {
console.log(5)
}加入到任务队列中去

先执行:
function(){
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
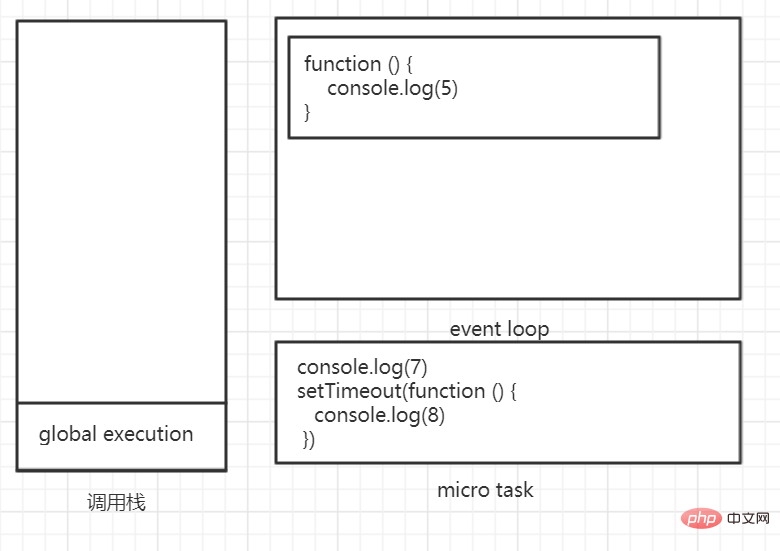
}这里执行这个函数的时候遇到一个微任务,将这个微任务添加到微任务队列,如下:

这批次的宏任务就执行完毕了,接着就回去检查微任务队列中有没有待执行的任务。一看还真有两个小可爱等待执行,于是没什么好说的,直接拧出去就执行
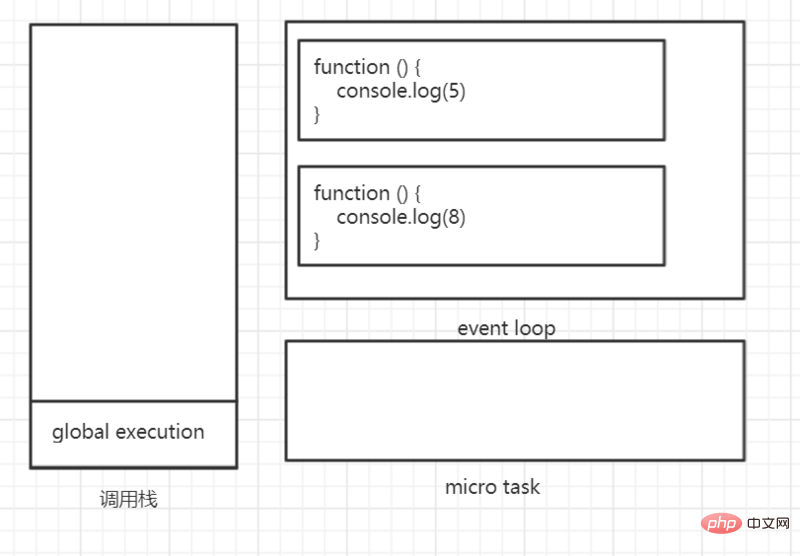
先是执行console.log(7),然后输出7。接着执行setTimeout,将传递给他的任务添加到任务队列中去:

最后就剩这两个函数了,按照队列的先入后出一次执行吧,输出5和8。
好了,最后的结果就是1,3,6,2,4,7,5,8。你写对了了吗?
以上是JavaScript運行機制的總結(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



