這篇文章帶給大家的內容是關於前端瀏覽器渲染的步驟介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

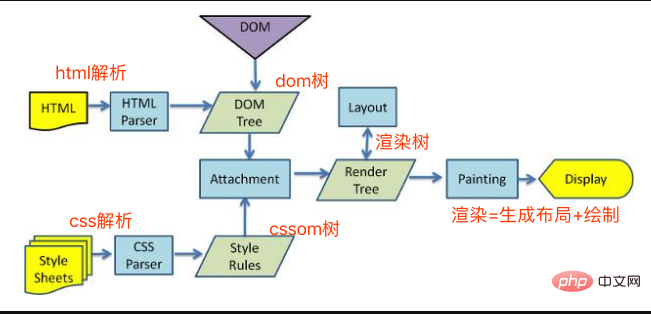
瀏覽器渲染一共有五步驟
處理HTML 並構建DOM 樹
處理CSS建置CSSOM 樹
將DOM 與CSSOM 合併成一個渲染樹
#根據渲染樹來佈局,計算每個節點的位置
呼叫GPU 繪製,合成圖層,顯示在螢幕上
第四步和第五步是最耗時的部分,這兩步合起來,就是我們通常所說的渲染
重繪和回流是渲染步驟中的一小節,但這兩個步驟對於效能影響很大
重繪(Repaint)
重繪是當節點需要更改外觀而不會影響佈局的,例如改變color 就叫稱為重繪。
常見的引起重繪的屬性:
color border-style visibility background text-decoration outline box-shadow
回流(Reflow)
#回流是佈局或幾何屬性需要改變就稱為回流。
回流必定會發生重繪,重繪不一定會引發回流。回流所需的成本比重繪高的多,改變深層的節點很可能導致父節點的一系列回流常見引起回流屬性和方法:
添加或刪除可見的DOM元素;
元素尺寸改變-邊距、填滿、邊框、寬度和高度
內容變化,例如使用者在input框中輸入文字
瀏覽器視窗尺寸改變-resize事件發生時
計算offsetWidth和offsetHeight 屬性
設定style 屬性的值
#全域範圍:從根節點html開始對整個渲染樹進行重新佈局。
局部範圍:對渲染樹的某部分或某一個渲染物件進行重新佈局
以上是前端瀏覽器渲染的步驟介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




