這篇文章帶給大家的內容是關於NodeJs的CommonJs和NodeJs中自訂模組的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
CommonJs和NodeJs中自訂模組
1、什麼是CommonJs
教學裡巴拉巴拉說了一堆,我的理解就是CommonJs 就是模組化的標準,NodeJs 就是CommonJs(模組化)的實作。用CommonJS API 編寫出的應用,不僅可以利用JavaScript 開發客戶端應用,還可以編寫以下應用:
a.伺服器端JavaScript應用程式(nodejs)
b.命令列工具
c.桌面圖形介面應用程式
2、NodeJs中的模組化
Node應用程式是模組組成的,採用CommonJs模組規格。
在Node中,模組分為兩類:
一類是 Node 提供的模組,稱為核心模組;另一類是使用者編寫的模組,稱為 檔案模組。
核心模組部分在 Node 在原始碼的編譯過程中,編譯進了二進位執行檔。在 Node 當進程啟動時,部分核心模組就被直接載入進記憶體中,所以這部分核心模組引入時,檔案定位和編譯執行這兩個步驟可以省略掉,並且在路徑分析中優先判斷,所以它的載入速度是最快的。如:HTTP模組、URL模組、Fs模組都是nodejs 內建的核心模組。可以直接引入使用。
檔案模組則是在運行時動態加載,需要完整的路徑分析、檔案定位、編譯執行過程、速度相比核心模組稍微慢一些,但是用的非常多。這些模組需要我們自己定義。接下來我下們來看看nodejs中的自訂模組。
CommonJS (Nodejs )中自訂模組的規定
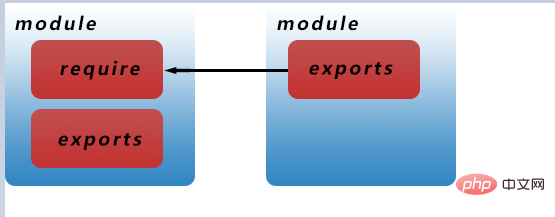
我們可以把公共的功能抽離成為一個單獨的js檔案當作一個模組,預設情況下面這個模組裡面的方法或屬性,外面是沒辦法訪問的。如果要讓外部可以存取模組裡面的方法或屬性,就必須在模組裡面透過 exports 或module.exports 暴露屬性或方法。
在需要使用這些模組的檔案中,透過 require 的方式引入這個模組。這時候就可以使用模組裡面暴露的屬性和方法。
這裡我做了一張圖方便理解:

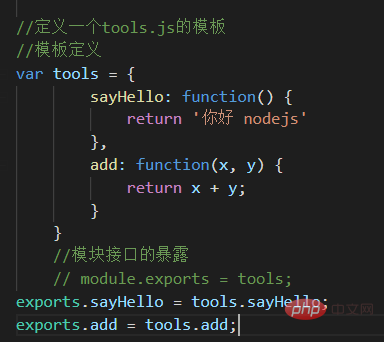
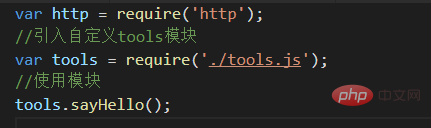
#定義使用模組
新二個js


3. npm init產生package.json
npm init -yes
以上是NodeJs的CommonJs和NodeJs中自訂模組的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


