當超連結變成活動狀態或獲得焦點時,連結周圍會出現一條虛線,以區別於其他鏈接,這是超連結的預設行為。它基本上是虛線輪廓,不會像邊框那樣影響周圍的元素。想要去掉css虛線樣式,我們可以使用CSS屬性"outline:none;"來實現。

下面我們結合簡單的實例,為大家介紹如何去掉css虛線樣式。
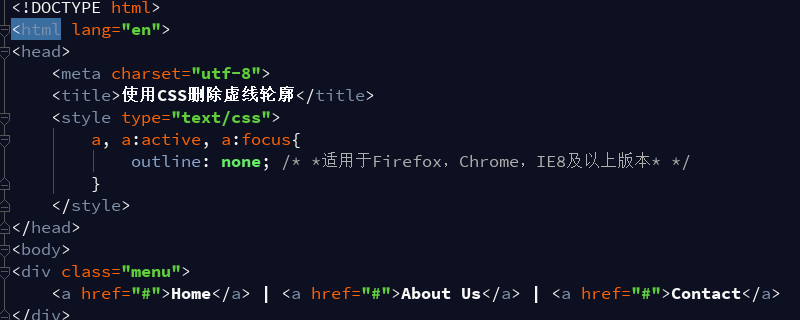
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>使用CSS删除虚线轮廓</title>
<style type="text/css">
a, a:active, a:focus{
outline: none; /* *适用于Firefox,Chrome,IE8及以上版本* */
}
</style>
</head>
<body>
<div class="menu">
<a href="#">Home</a> | <a href="#">About Us</a> | <a href="#">Contact</a>
</div>
</body>
</html>outline (輪廓)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。 outline 屬性設定元素周圍的輪廓線。
註解:請一律在 outline-color 屬性之前宣告 outline-style 屬性。元素只有獲得輪廓以後才能改變其輪廓的顏色。
註解:輪廓線不會佔據空間,也不一定是矩形。
預設值為none。
這篇文章就是關於css虛線樣式怎麼去掉的介紹,非常簡單易懂,希望對新手小白們有所幫助!
以上是css虛線樣式怎麼去掉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




