這篇文章帶給大家的內容是關於Ajax上傳文件/照片時報錯TypeError :Illegal invocation的解決方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
問題
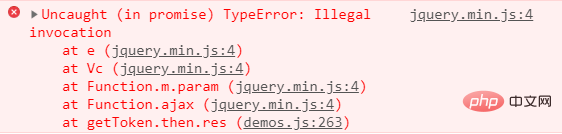
Ajax上傳檔案/照片時報錯誤TypeError :Illegal invocation

解決
網路搜尋問題,錯誤原因可能有以下幾個,依序檢查:
請求類型有誤,如post請求,但在背景設定的是get請求
參數有誤。如沒有傳參,或參數對應不上去
File類型的參數被預先處理了
getToken().then( res => {
console.log('获取七牛云token后上传图片')
if(!res.hasOwnProperty('data')) return
// 整理参数
var formData = new FormData()
formData.append('token', res.data)
formData.append('file', file)
$.ajax({
url: '',
type: 'POST',
contentType: 'multipart/form-data',
processData: false, // 增加这一行,不处理参数
data: formData,
success: function (result) {
console.log(result)
}
})
})以上是Ajax上傳檔案/相片時報錯誤TypeError :Illegal invocation的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



