style.display屬性是Style物件的display屬性,Style物件用來自由更改元素的樣式。例如,您可以新增各種樣式,例如元素的高度和寬度,顏色和背景等。

我們來看看display屬性
#display屬性具有指定元素的顯示樣式的功能。
不顯示元素,或作為區塊元素顯示,或可以指定各種顯示方法
#style.display屬性的基本用法
我們來看程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<img id="style1" src="img/girl.jpg" style="max-width:90%" style="max-width:90%" alt="JavaScript中style.display屬性怎麼使用" >
<br>
<input type="button" value="Hide" onclick="hide();"/>
<br>
<input type="button" value="Show" onclick="show();"/>
</body>
<script>
function hide() {
var e = document.getElementById("style1");
e.style.display = "none";
}
function show(){
var e = document.getElementById("style1");
e.style.display = "block";
}
</script>
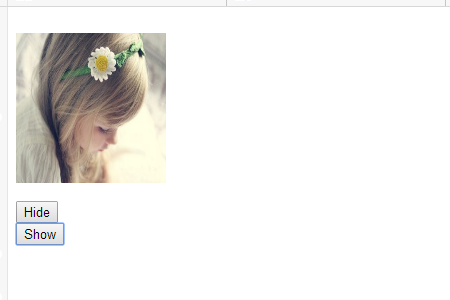
</html>在上面的程式碼中使用style.display屬性顯示或隱藏影像。
首先,img標籤用於顯示圖像,在圖像下創建了兩個按鈕。
第一個按鈕是隱藏圖片的Hide按鈕。
第二個按鈕是show按鈕可再次顯示影像。

為「Hide」按鈕的onclick屬性指定了hide函數。
hide函數首先使用getElementById方法取得image元素。
取得image元素後,我們存取該元素的style.display屬性並指定字串none。
您可以透過取代值none來隱藏元素。
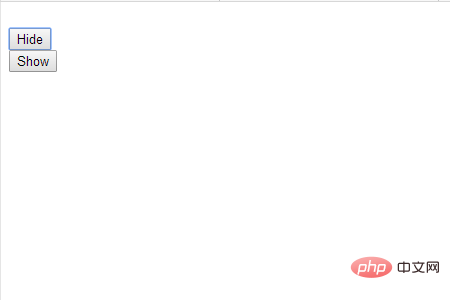
點擊hide按鈕圖片隱藏

點擊hide按鈕將清除圖片消失並提升按鈕的位置。
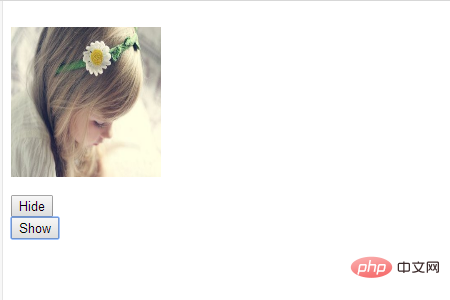
相反,點擊「顯示」按鈕,圖像將重新出現。
show函數是為Show按鈕的onclick屬性指定的。
與hide函數一樣,show函數在使用getElementById方法取得image元素後存取style.display屬性。
然後,取代字串block,透過這樣做,可以顯示圖像區塊,並且再次顯示圖像。

display和visibility有什麼差別?
在上面的範例程式碼中,使用style物件的display屬性來變更影像的顯示設定。
但是,除了display屬性之外,還可以使用visibility屬性顯示或隱藏圖片。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<img id="drag1" src="img/flowers.jpg" style="max-width:90%" style="max-width:90%" alt="JavaScript中style.display屬性怎麼使用" >
<br>
<input type="button" value="Hide with DISPLAY" onclick="hide1();"/>
<br>
<input type="button" value="Hide with VISIBILITY" onclick="hide2();"/>
</body>
<script>
function hide1() {
var e = document.getElementById("drag1");
e.style.display = "none";
}
function hide2() {
var e = document.getElementById("drag1");
e.style.visibility = "hidden";
}
</script>
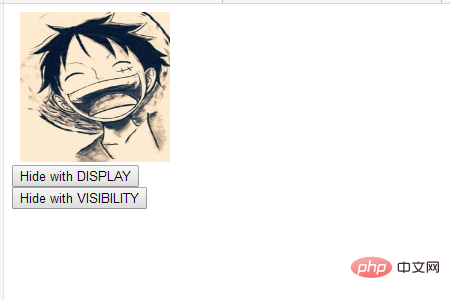
</html>在上面的程式碼中,我們建立了兩個按鈕來隱藏圖像。
第一個是Hide with DISPLAY按鈕,它使用與先前相同的display屬性。
第二個是Hide with VISIBILITY按鈕,使用visibility屬性隱藏。

為第二個按鈕的onclick屬性指定了hide2函數。
hide2函數使用getElementById方法取得image元素並存取style.visibility屬性。
然後,透過替換隱藏的字串,隱藏圖像。
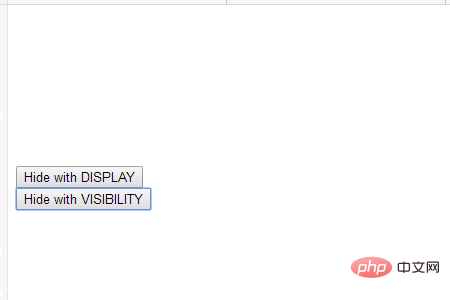
如前所述,點擊按鈕將導致圖像消失,圖像下方的按鈕將上升。
但是,如果使用visibility的點擊按鈕,則有圖像的部分將僅為空白,空間將會保留。

可以明顯看到按鈕保持在原來位置,影像的位置空白且空間保留。
以上是JavaScript中style.display屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



