這篇文章帶給大家的內容是關於Laravel5實現嵌套評論的形式(程式碼詳解),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
經常我們看見評論顯示形式有很多,例如'@'某某,又或者像知乎的收縮式的評論,又或者是嵌套式的評論,那麼最一開始也是最常見的就是嵌套式評論,因為這個更醒目.
準備工作
1、設計三張表users,posts,comments,表結構如下:
users
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});posts
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->integer('user_id')->index();
$table->text('content');
$table->timestamps();
});comments
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->index();
$table->integer('post_id')->index();
$table->integer('parent_id')->index()->default(0);
$table->text('body');
$table->timestamps();
});2.Model層:
Post.php檔案
/**
* 一篇文章有多个评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function comments()
{
return $this->hasMany(Comment::class);
}
/**
* 获取这篇文章的评论以parent_id来分组
* @return static
*/
public function getComments()
{
return $this->comments()->with('owner')->get()->groupBy('parent_id');
}Comments.php檔
/**
* 这个评论的所属用户
* @return \Illuminate\Database\Eloquent\Relations\BelongsTo
*/
public function owner()
{
return $this->belongsTo(User::class, 'user_id');
}
/**
* 这个评论的子评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function replies()
{
return $this->hasMany(Comment::class, 'parent_id');
}邏輯寫
我們所要實作的巢狀評論其實在我們準備工作中已經有點思路了,我們先將一篇文章顯示出來,同時利用文章與評論的一對多關係,進行顯示所有的評論,但是我們的評論裡面涉及到一個字段就是parent_id,這個字段其實非常的特殊,我們利用這個字段來進行分組, 代碼就是上面的return $this->comments()->with('owner')->get()->groupBy('parent_id'),具體的過程如下:
web.php檔案
\Auth::loginUsingId(1); //用户id为1的登录
//显示文章和相应的评论
Route::get('/post/show/{post}', function (\App\Post $post) {
$post->load('comments.owner');
$comments = $post->getComments();
$comments['root'] = $comments[''];
unset($comments['']);
return view('posts.show', compact('post', 'comments'));
});
//用户进行评论
Route::post('post/{post}/comments', function (\App\Post $post) {
$post->comments()->create([
'body' => request('body'),
'user_id' => \Auth::id(),
'parent_id' => request('parent_id', null),
]);
return back();
});視圖程式碼
視圖方面我們需要實作嵌套,那麼隨著使用者互相評論的越來越多的話,那麼嵌套的層級也就越多,所以說,我們這裡需要使用各小技巧來顯示整個評論,我們使用@include()函數來顯示,那麼我們試圖的結構如下:
- comments comments.blade.php form.blade.php list.blade.php - posts show.blade.php
程式碼如下:
show.blade.php
nbsp;html>
<meta>
<meta>
<meta>
<link>
<div>
<div>
<h2>{{$post->title}}</h2>
<h4>{{$post->content}}</h4>
<hr>
@include('comments.list',['collections'=>$comments['root']])
<h3>留下您的评论</h3>
@include('comments.form',['parentId'=>$post->id])
</div>
</div>
comment.blade.php
<div>
<h5>
<span>{{$comment->owner->name}}</span>:</h5>
<h5>{{$comment->body}}</h5>
@include('comments.form',['parentId'=>$comment->id])
@if(isset($comments[$comment->id]))
@include('comments.list',['collections'=>$comments[$comment->id]])
@endif
<hr>
</div>form.blade.php
list.blade.php
@foreach($collections as $comment)
@include('comments.comment',['comment'=>$comment])
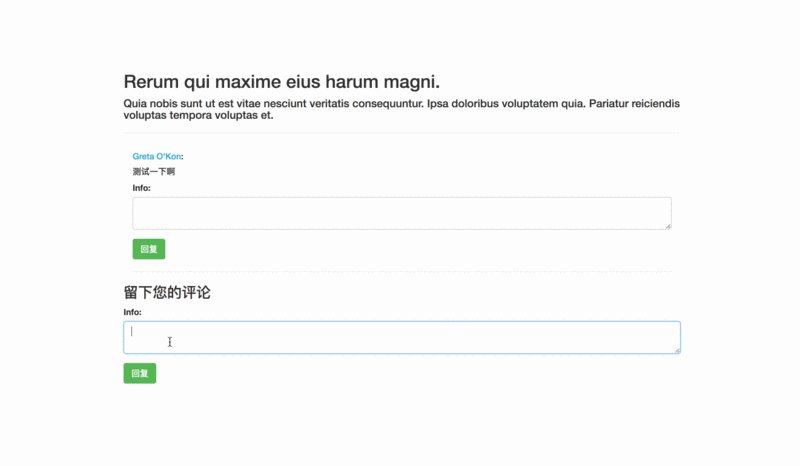
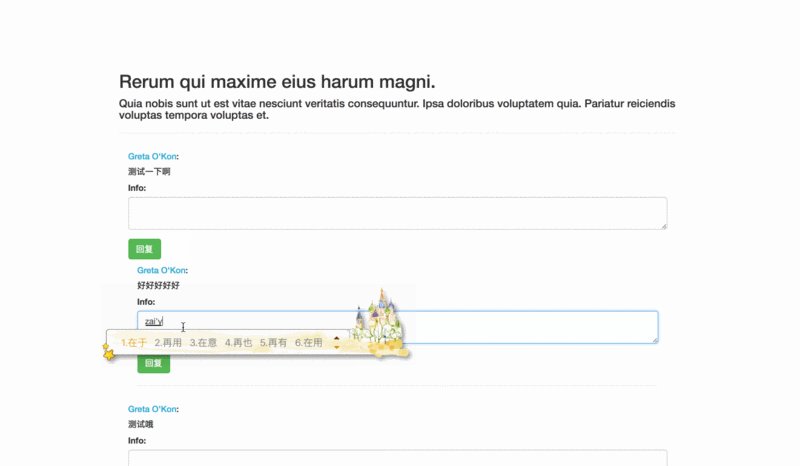
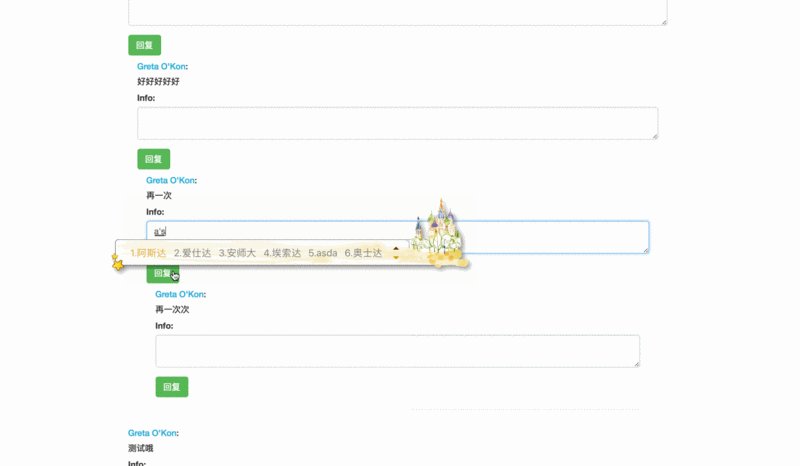
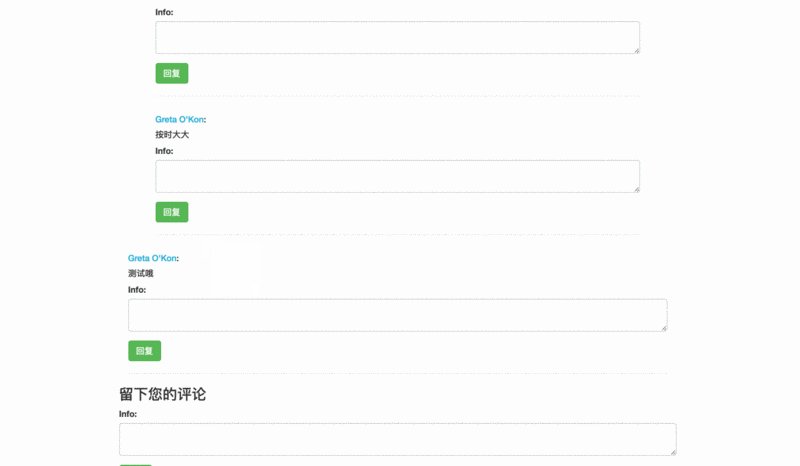
@endforeach最終效果圖如下
 #
#以上是Laravel5實現嵌套評論的形式(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

