JavaScript中的JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數可以使用正規表達的規則進行各種模式的分割,該函數的基本語法是「字串.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(分隔符號)」。

本文操作環境:Windows7系統、Dell G3電腦、javascript1.8.5版。
在建立程式時,有時需要將字串分割分成數組,這個時候我們可以使用JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數來實現,JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數可以用指定的分隔符號來分割字串。
陣列是一種可以共同處理多個資料的類型,另外,在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數中可以使用正規表達的規則進行各種模式的分割。
在實際的開發中,經常使用分割線和標籤段的字串作為資料處理。
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數的具體使用方法
基本語法如下,在目標字串後面加上「.」。
字符串.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(分隔符)
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數分割字串的具體範例
我們先來實作一個簡單的功能
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu);
console.log(array_shuzi);
// JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu);
console.log(array_words);
</script>
</body>
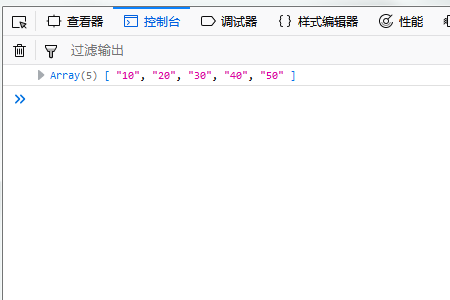
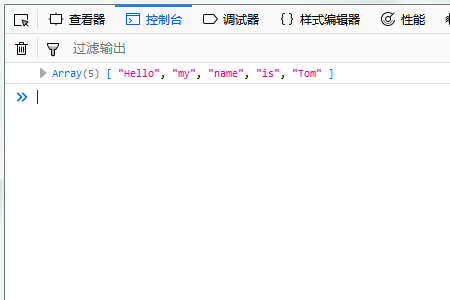
</html>運行結果如下

我們下面來仔細分析上述範例
程式碼
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu); console.log(array_shuzi);
分析
這是基本字串分割的範例。
準備一個名為“shuzi”的變量,其中包含字串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符號“,”。
在分割中,字串「10,20,30,40,50」被“,”分成數組,並放入變數“array_shuzi”。
結果,陣列的內容輸出如下。

JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數指定要分割的數字
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu,2); console.log(array_shuzi);
準備一個名為“shuzi”的變量,其中包含字串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符號“,”。 
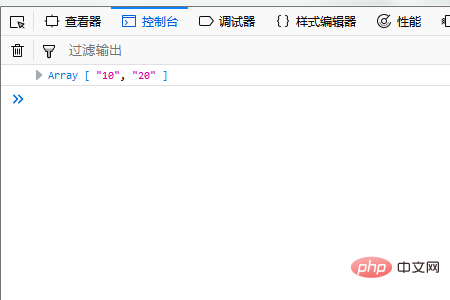
結果陣列的內容輸出如下。
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數中使用正規表示式分割
#程式碼##
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu); console.log(array_words);
以下是使用稱為正規表示式的規則的範例。透過寫“/ \ s /”,它意味著“一個或多個連續的空白”。在這種情況下,無論連續多少個字符,空格都被處理為一個分隔符。 有一個變數叫做“words”,它包含字串“Hello my name is Tom”,以及也提供了一個叫做“fengefu”的變數賦予“/\s /”,意思是“一個字符或多個連續的空白」
 在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用中,字串「Hello my name is Tom」被「/\s /」分成數組,最後放入變數「array_words」
在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用中,字串「Hello my name is Tom」被「/\s /」分成數組,最後放入變數「array_words」
以上是JavaScript中的split函數怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



