js的基本迴圈類型有:for迴圈、while迴圈、do-while迴圈、for-in迴圈。
這篇文章就跟大家介紹js的基本循環型別有哪些,如何實現循環,讓大家對js循環有一個簡單的了解,希望對你們有幫助。

在JavaScript中支援的循環類型,基本上可以分為四個:for循環、while循環、do-while循環、for-in循環,下面我們就來具體的介紹一下這四種循環類型。 【相關影片教學推薦:JavaScript教學】
js for迴圈
for迴圈是先判斷條件是否為真,再執行{}裡的程式碼區塊(如果{}裡的程式碼區塊只有一條語句,{}可省略)。
作用:當已知循環迭代的次數時,則可以使用它循環迭代固定次數的程式碼區塊。
語法:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}說明:
表達式1:宣告循環的變量,並初始化變數。
表達式2:迴圈的判斷條件
表達式3:迴圈的增量,是用來更新迴圈的一個變數(可以是遞增的,也可以使遞減的)
註:for迴圈裡的多個表達式之間需要用分號「;」隔開,且for迴圈裡的表達式是都可以省略的,但是必須有兩個「;」存在,不可省略,即可以是for(;;)的形式。
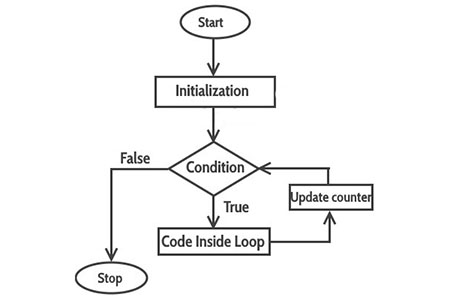
執行流程圖:

#範例:for迴圈的簡單範例
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>效果圖:
在這個例子中,宣告了一個變數i,給變數i賦值為1;只有當變數i的值小於等於5時才可以執行{}裡的語句區塊;for迴圈每結束一次,變數i的值就會增加1。
js while迴圈:
while循環,也是先判斷在執行指定的程式碼區塊
作用:當指定的條件表達式為真時,循環指定的程式碼區塊;當不知道循環迭代的次數時,則可以使用它循環迭代次數達到無限多的元素程式碼區塊。
語法:
while(条件表达式)
{
要执行的代码块
}註:在while迴圈裡的條件式中,不管條件式運算後得到的結果是什麼類型的,最後都會轉為邏輯值:真和假。
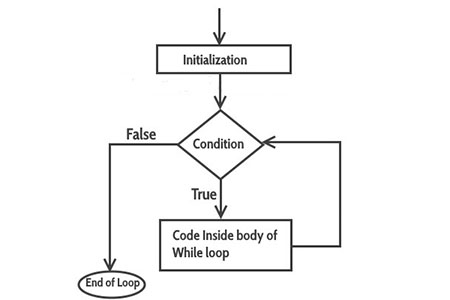
執行流程圖:

#範例:while迴圈的簡單範例
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>效果圖:

為了不讓while循環變成一個是死循環,會在while循環的執行程式碼區塊中加入“增量”,用來更新判斷循環變數。
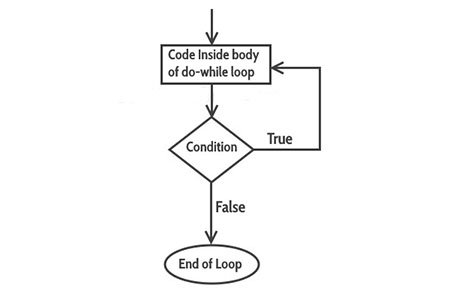
do-while迴圈:
#do-while迴圈就是先執行再判斷,無論條件式裡的結果是真或假,程式碼至少會執行一次。
語法:
do{
要执行的代码
} while(条件表达式);執行流程圖:

範例:do while迴圈的簡單範例
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>運行結果:

#for-in迴圈:
## 作用:主要用於循環遍歷物件的屬性語法:for(keys in zhangsan)
{
要执行的代码
}var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
} ##總結:以上就是本篇的全部內容,希望能對大家的學習有所幫助。
##總結:以上就是本篇的全部內容,希望能對大家的學習有所幫助。
以上是js的基本迴圈型別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



