箭頭符號我們是經常可以看到的,那麼我們如何在不利用圖像的情況下使用CSS製作箭頭符號呢?本篇文章就來跟大家介紹CSS製作箭頭符號的方法。

話不多說,下面我們直接來看正文~
#用CSS製作的箭頭圖示的方法
#只需要使用CSS就可以建立箭頭而不需要利用圖片
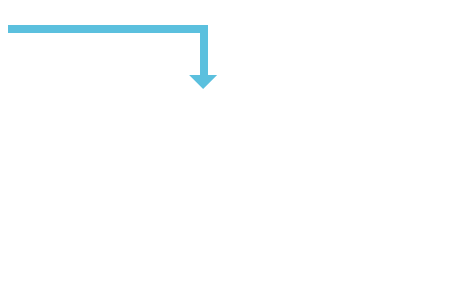
首先,讓我們來看看如何實作一個箭頭,我將來會製作一個從左上角到右下角的L形箭頭。
一個直角轉彎的箭頭。
程式碼如下
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS arrow</title> <link rel="stylesheet" type="text/css" href="sample.css"> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> </head> <body> <div class="arrow"></div> </body> </html>
CSS程式碼
sample.css
.arrow{
position: relative;
width: 200px;
height: 50px;
border-top: 8px solid #5bc0de;
border-right: 8px solid #5bc0de;
box-sizing: border-box;
}
.arrow::after{
content: "";
position: absolute;
bottom: -14px;
right: -17px;
border-top: 14px solid #5bc0de;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
}執行結果
在瀏覽器上顯示如下效果

接下來介紹的幾種箭頭符號的製作HTML程式碼與上述相同,我們主要透過更改CSS程式碼來實作
三角形的箭頭
CSS程式碼
.arrow{
position: relative;
display: inline-block;
padding: 0 0 0 16px;
color: #000;
vertical-align: middle;
text-decoration: none;
font-size: 15px;
}
.arrow::before{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
box-sizing: border-box;
width: 12px;
height: 12px;
border: 1px solid #ff0000;
-webkit-border-radius: 25%;
border-radius: 25%;
}
.arrow::after{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
left: 5px;
box-sizing: border-box;
width: 3px;
height: 3px;
border: 3px solid transparent;
border-left: 3px solid #ff0000;
}運行效果如下
將顯示一個帶有紅色三角形的圖示

「大於號碼」的箭頭
#CSS程式碼
.arrow{
position: relative;
display: inline-block;
padding-left: 20px;
}
.arrow::before{
content: '';
width: 6px;
height: 6px;
border: 0px;
border-top: solid 2px #5bc0de;
border-right: solid 2px #5bc0de;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 50%;
left: 0;
margin-top: -4px;
}執行結果
在瀏覽器上運行效果如下

在網頁上這個箭頭符號是經常可以用到的
##製作向上的箭頭
.arrow{
width: 0px;
border-color: #d9534f;
border-style: solid;
border-width: 30px;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
最後我們來看傳統向右的箭頭符號
CSS程式碼.arrow {
display:inline-block;
height:40px;
width:80px;
background-color:#5bc0de;
position:relative;
top:40px;
}
.arrow:before {
position:absolute;
content:"";
width:0;
height:0;
border:60px solid transparent;
border-left:60px solid #5bc0de;
left:80px;
top:-37px;
}
CSS影片教學欄進一步的學習! ! !
以上是如何使用CSS製作箭頭符號的詳細內容。更多資訊請關注PHP中文網其他相關文章!



