JQuery和AngularJS的差別是什麼?這篇文章就給大家簡單比較AngularJS和JQuery,讓大家了解AngularJS和JQuery之間的差別,希望對你們有幫助。

JQuery
#jQuery是個輕量級且功能豐富的JavaScript函式庫,它透過使用JavaScript簡化Web應用程式的用戶端腳本使用來幫助Web開發人員。它廣泛地簡化了在網站上使用JavaScript的速度,而且它既輕又快。
所以,使用jQuery,我們可以:
1、輕鬆操縱網頁的內容
2、應用程式樣式以使UI更具吸引力
3、簡單的DOM遍歷
4、效果與動畫
5、簡單的做AJAX呼叫
如前所述,jQuery是個JavaScript函式庫,因此我們可以在我們的應用程式中部分或完全使用該程式庫來實現它提供的單一或許多功能(如上所列)。
例如,我們可以在我們的應用程式中簡單地使用jQuery庫來提供一些效果和動畫,或者只是進行基於AJAX的呼叫或使用上面列出的所有功能;它就像一個插件一樣。
AngularJS
AngularJS是搜尋引擎巨頭Google的一個產品,它是一個基於MVC的開源框架(被認為是最好的,也是唯一的下一代框架)。 AngularJS是建立高度豐富的客戶端Web應用程式的絕佳工具。
作為一個框架,它要求我們遵循一些規則和結構化方法。它不僅僅是一個JavaScript庫,而是一個完美設計的框架(框架工具旨在以真正互連的方式協同工作)。
與jQuery VSs AngularJS的功能相比,AngularJS提供了更多功能:

##JQuery和AngularJS的主要差異:
 1、JQuery是一個JavaScript函式庫,用於DOM操作;AngularJS是一個JavaScript框架。
1、JQuery是一個JavaScript函式庫,用於DOM操作;AngularJS是一個JavaScript框架。
2、Jquery與模型無關; Angular是基於MVC,用於創建SPA(單頁應用程式)。
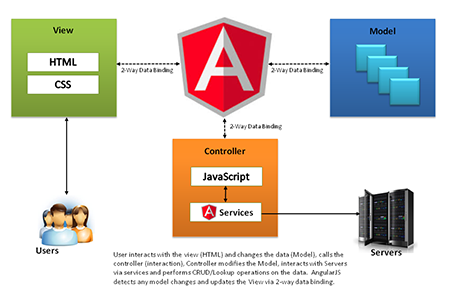
3、Jquery沒有雙向綁定功能;而Angular具有路由,指令,雙向資料綁定,模型,依賴注入,單元測試等關鍵功能。
4、當專案規模增加時,Jquery會變得複雜且難以維護;但是在使用Angular的情況下就不同了,因為Angular在大專案規模下是可管理的。
5、很多時候,為了實現相同的功能,必須在jquery中編寫更多的程式碼,而Angular減少了這些標準,因為與jquery相比,程式碼通常不長。
以上是JQuery和AngularJS的差別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



