
推薦學習:《HTML5教學》
下面我們就透過具體的程式碼範例給大家介紹。
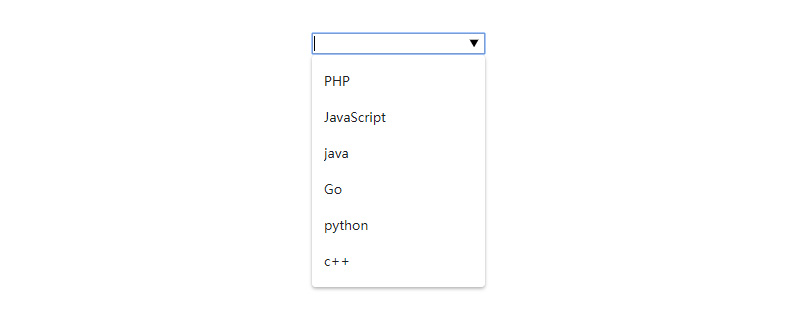
效果如下圖:

它具有自動完成功能,可協助使用者在文字方塊中輸入內容,與下拉列錶框或單選按鈕不同,使用者可以編寫任何文字而不限制由datalist給出的選項。 Datalist透過輸入元素列表屬性綁定(或連結)。
附註:
datalist 及其選項不會被顯示出來,它只是合法的輸入值清單。需使用 input 元素的 list 屬性來綁定 datalist。
這篇文章就是關於HTML5中的Datalist元素的用法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是HTML5中的Datalist元素標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


