css3將圖像設定為元素周圍的邊框的方法:首先建立一個HTML範例檔案;然後在body中建立一些p元素;最後透過css3中的border-image屬性將圖像設定為元素周圍的邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
在網頁設計過程中,使用css3圖片邊框屬性可以大大的提升網頁整體美觀效果,以及豐富頁面內容。那麼css3中的圖片邊框屬性也就是border-image 屬性。
下面我們就透過具體的程式碼範例,跟大家介紹css3中border-image 屬性用法。
也就是將影像指定為元素周圍的邊框。
程式碼如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
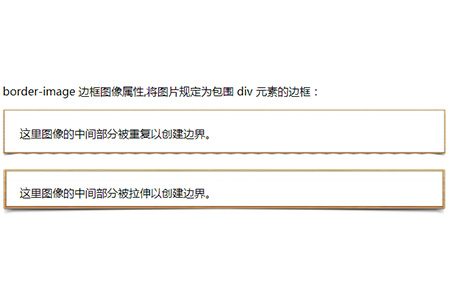
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>這裡原始的圖片如下:

#將此圖像按照要求指定為元素周圍的邊框,效果如下:

border-image屬性可以允許你將圖片或CSS漸變形狀當作一個元素的邊框。
border-image 屬性是一個簡寫屬性,用於設定以下屬性:
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
推薦學習:《CSS3教學》
本篇文章就是關於用css3屬性將圖像指定為元素周圍的邊框的方法介紹,也是非常簡單易懂的,希望對需要的朋友有所幫助。
以上是css3如何將影像設定為元素周圍的邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




