CSS實作彈性盒中的元素居中對齊的方法:首先建立一個HTML範例檔案;然後使用「display:flex;」屬性,讓盒子具有彈性佈局的屬性;最後透過css中的align- items等相關屬性來實現彈性盒中的元素居中對齊效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css實作元素對齊(居中對齊彈性盒的各項
下面我們就透過具體的程式碼範例,為大家介紹css怎麼實現彈性盒中元素居中對齊。
程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
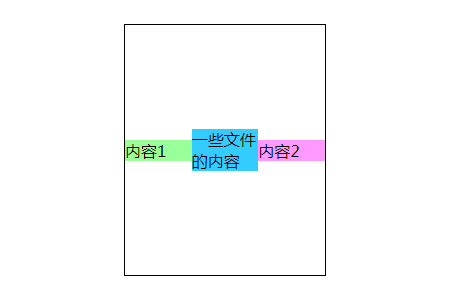
</html>效果如下圖:

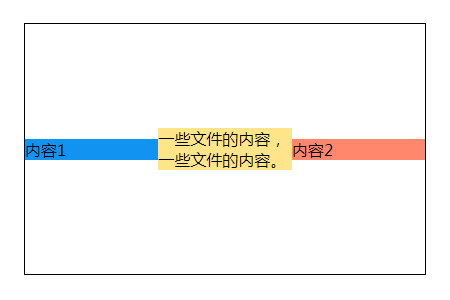
或更換寬度width為400px及背景顏色內容,效果又如:

在上述程式碼中,我們要先使用display: flex;屬性,讓盒子具有彈性佈局的屬性。
align-items 屬性定義flex子項在flex容器的目前行的側軸(縱軸)方向上的對齊方式。
flex 屬性用於設定或擷取彈性盒模型物件的子元素如何指派空間。
設定flex屬性值為1則表示讓所有彈性盒模型物件的子元素都有相同的長度。
設定align-items屬性值為center則表示元素位於容器的中心。彈性盒子元素在該行的側軸(縱軸)上居中放置。 (如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
推薦參考:《CSS教學》
本篇文章是關於css實作彈性盒子中元素居中對齊的效果介紹,也很簡單,希望需要的朋友有所幫助!
以上是CSS怎麼實現彈性盒中的元素居中對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




